《Processing 番外編》 制作例2
Jun 30, 2020
Processing 制作例2

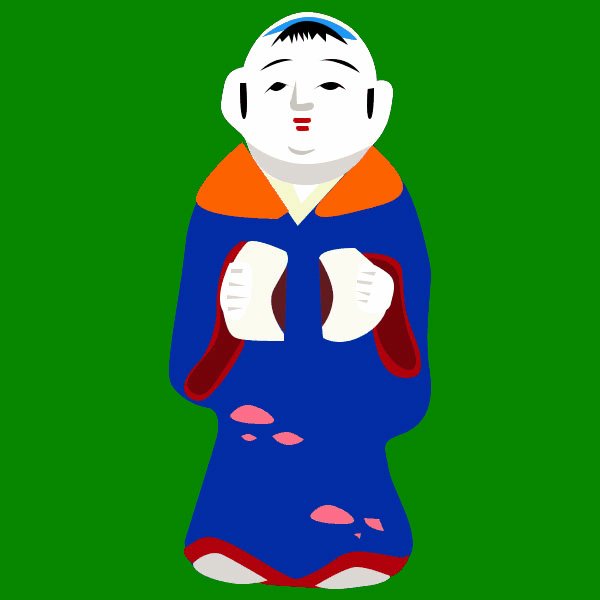
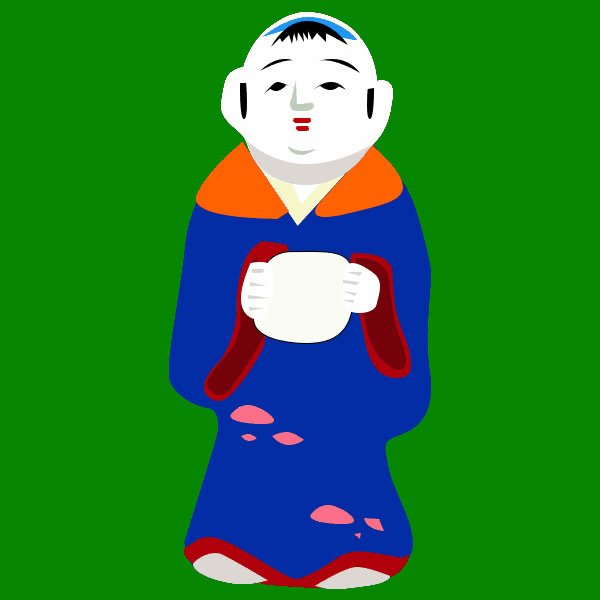
マウスクリックで画像切替
int imgID=0;
//mantou0〜4.pngという名前の画像を5枚切替
PImage[] mantou=new PImage[5];
void setup(){
size(600,600);
background(6,135,0);
//mantou0〜4.pngという名前の画像を5枚切替
for(int i=0;i<4;i++){
mantou[i]=loadImage("mantou"+i+".png");
}
}
void draw(){
image(mantou[imgID],160,10);
}
void mouseReleased(){
imgID++;
if(imgID>=4)imgID=0;
}
これで、マウスクリックすると画像が切り替わります。
sampleのgifアニメーションです。↓

クリックすると「饅頭喰い人形」が饅頭を延々割ったり、戻たりします。