WordPressのOGP/TwitterCardを設定する/プラグインなし
Oct 5, 2019
見た目も大事かな?

もくじ
- プラグインなしでTwitterCardを設定する
・single.phpなど投稿別の設定
・index.phpやhome.phpなどトップページの設定 - おまけ:TwitterCard指定で使えるWordPressテンプレートタグ
プラグインなしでTwitterCardを設定/投稿別の設定
投稿別に設定→記事内の画像をTwitterCardに指定する
- 記事内の1番始めの画像を読み込む&画像がなかったときに表示する画像を用意
- 記事内の画像をTwitterCardとして表示
まずは、下準備。
記事に画像がなかったときのためのデフォルト画像を指定するため、function.phpに下記をコピー&ペーストして●●●の部分を書き換える。
<?php function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = "…img/●●●.jpg"; // 記事に画像がなかったときのためのデフォルト画像
}
return $first_img;
}?>
次に、記事(ページ)ごとのTwitterCardをしていくために、header.phpに下記をコピー&ペーストして●●●の部分を書き換える。
<meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:site" content="@●●●" /><!--Twitterアカウント--> <meta property="og:url" content="<?php echo get_permalink(); ?>" /><!--記事URL--> <meta property="og:title" content="●●●" /> <!--ブログorサイト名--> <meta property="og:description" content="<?php the_title(); ?>" /> <!--記事のタイトル--> <meta property="og:image" content="<?php echo catch_that_image(); ?> <!--記事内の画像-->
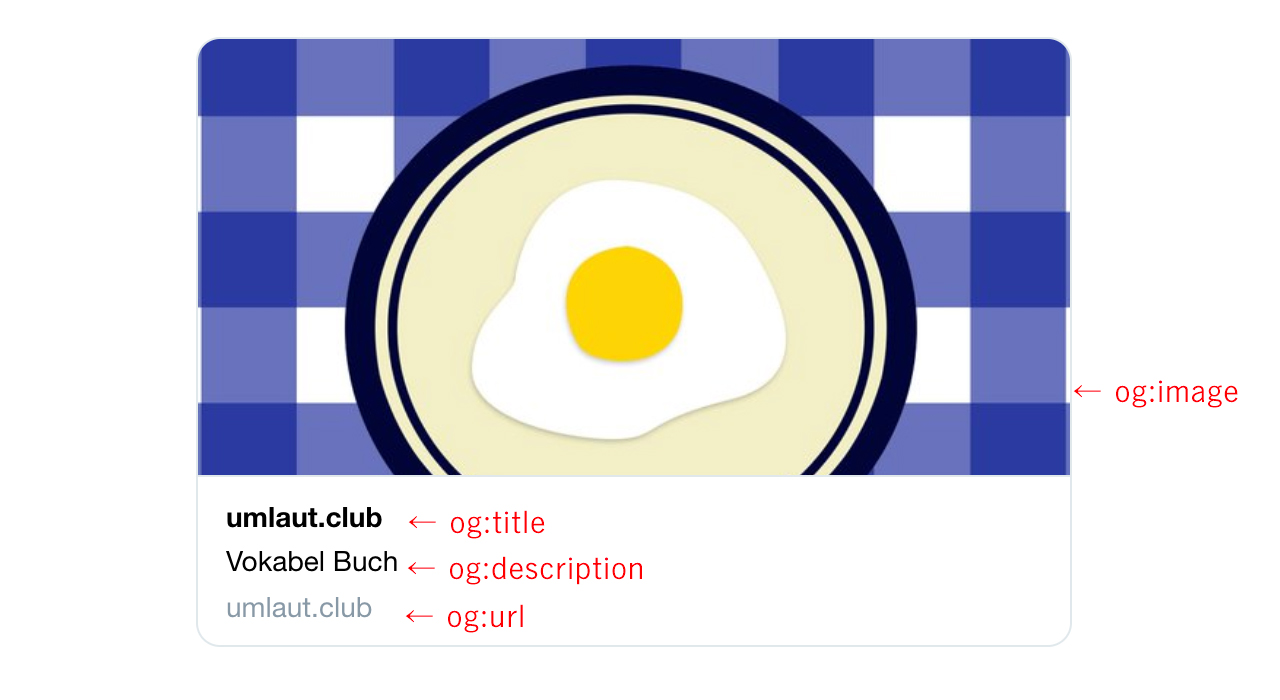
これで下の様に表示されます。

プラグインなしでTwitterCardを設定/トップページや固定ページの設定
- twitter.php(名前は任意)を用意する
- index.phpや固定ページにtwitter.phpを読み込む
サムネイルやディスクリプションがあまり変わらないページ用にTwitterCardを設定する。
下記をtwitter.phpにコピー&ペーストして●●●の部分を書き換え、適宜、自身のサイトに合わせて書き換えていく。
<meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:site" content="@●●●" /><!-- Twitterアカウント --> <meta property="og:url" content="<?php echo get_permalink(); ?>" /><!-- URLを取得 --> <meta property="og:title" content="サイト名" /> <meta property="og:description" content="サイトの説明(全角90文字を目処に)" /> <meta property="og:image" content="<"img/●●●.jpg" /><!--TwitterCardに指定する画像-->
次に固定ページにtwitter.phpを読み込む。
<?php get_header(); ?>
<?php get_template_part('twitter');?> <!--header.phpの下にこれを追記-->

以上で投稿ごとにTwitterCardが表示され、固定ページはそれらに影響されないTwitterCardが表示されるようになります。
TwitterCard指定で使えるWordPressテンプレートタグ
「og:descriptionには記事タイトルではなく、本文を引用したい」、「画像は記事の1番始めではなく、アイキャッチを表示させたい」という時などは、下記のテンプレートタグを参照してください。
サイト・ブログ名
<?php bloginfo('name'); ?>
ページタイトルとサイトタイトルの間に区切り線挿入
<?php wp_title('|', true, 'right'); ?><?php bloginfo('name'); ?>
ブログ説明文
<?php bloginfo('description'); ?>
記事のタイトル
<?php the_title(); ?>
記事の本文
<?php the_content(); ?>
記事本文の文字を90文字(文字数任意)で区切って語尾に…を表示
<?php echo mb_substr($post->post_content,0,90).'...'; ?>
記事のURL(パーマリンク)
<?php echo get_permalink(); ?>
「アイキャッチ」に指定した画像を読み込む
<?php the_post_thumbnail('thumbnail'); ?>
2021/09/3に記事を再確認しましたが、まだ仕様に準拠しています。