《Processing 番外編》 制作例3
Jul 30, 2020
円などを描く

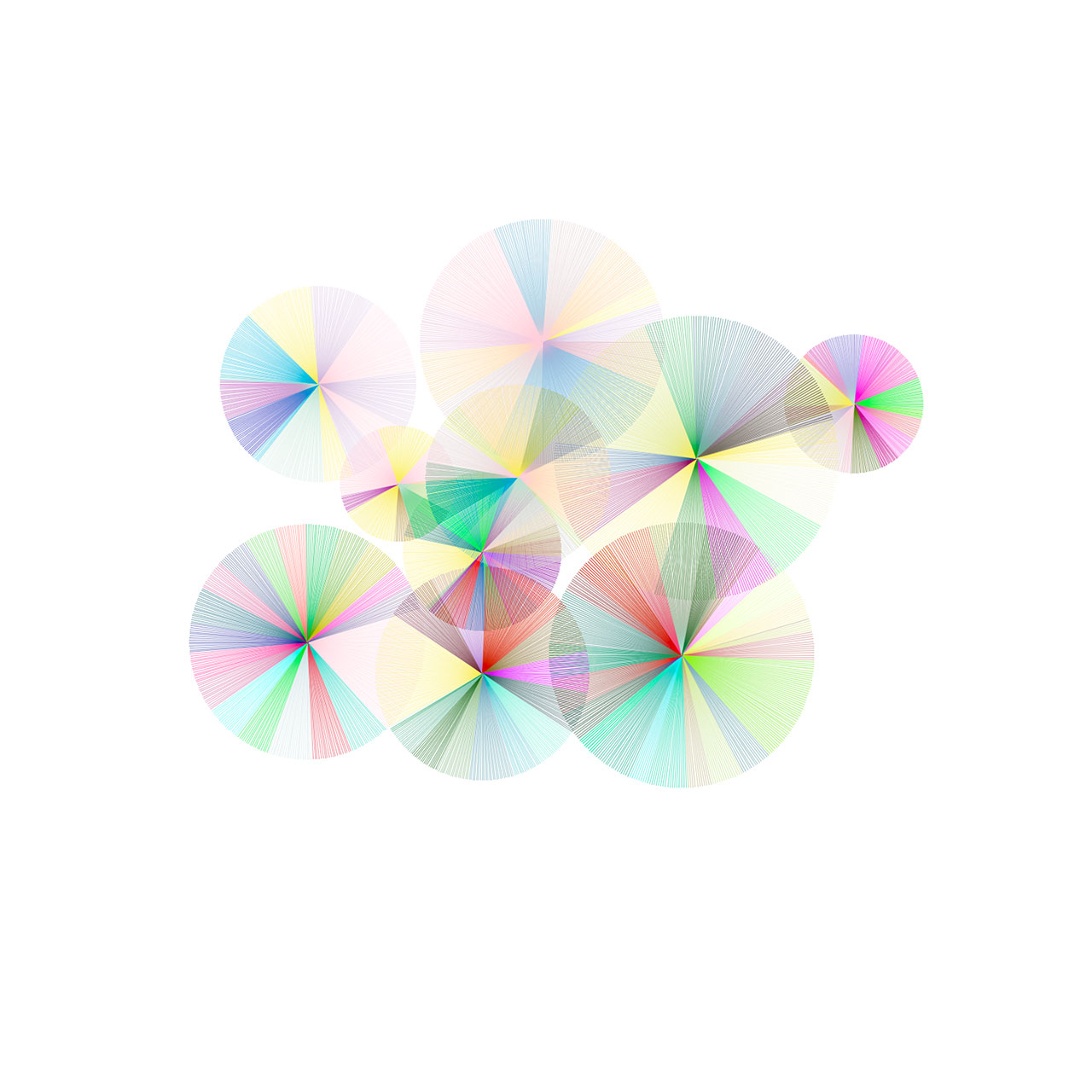
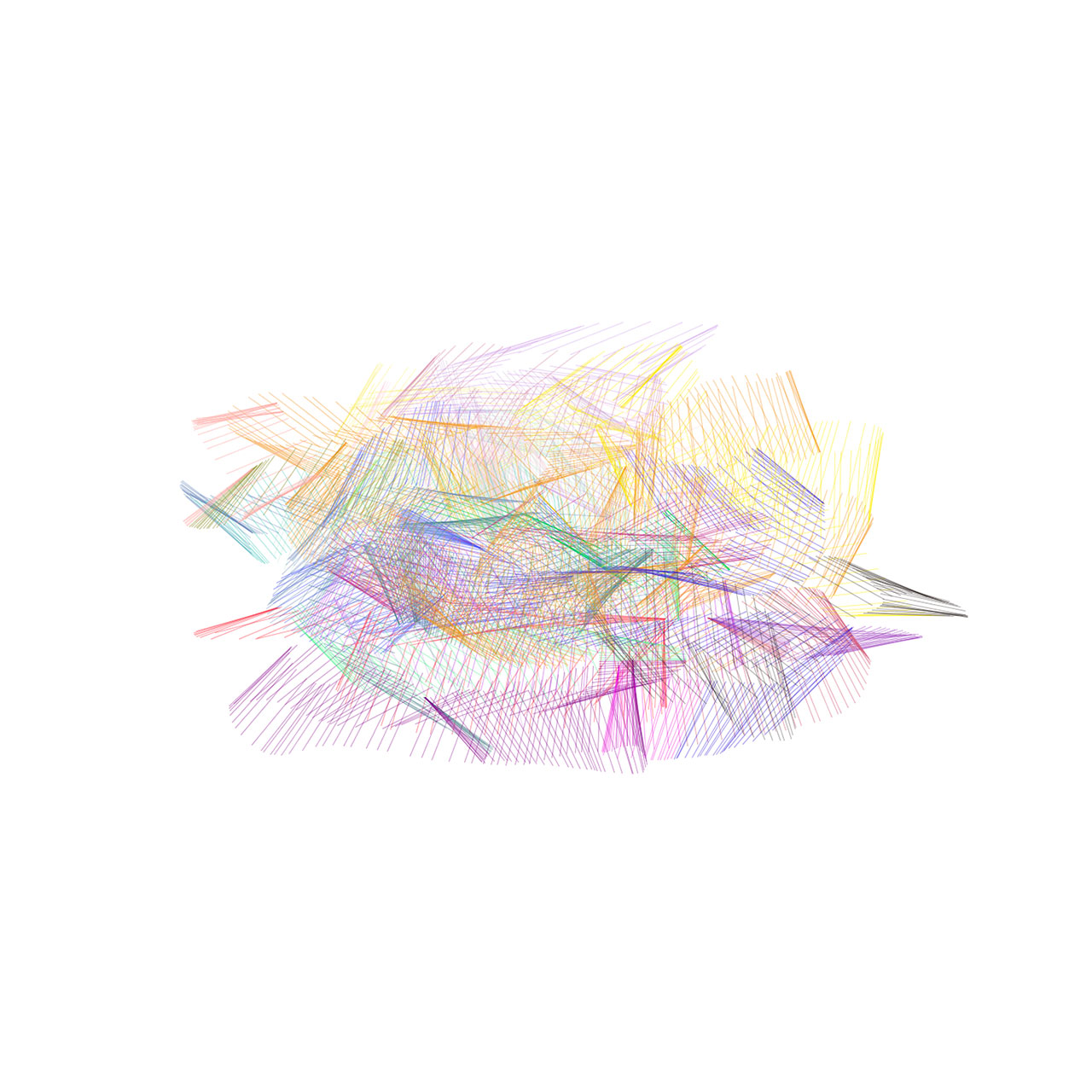
夏っぽい描画ができるsketchを作りました。
color col = color(249, 197, 177, 100);
float lineLength = 0;
float angle = 0;
float angleSpeed = 1.0;
void setup() {
// use full screen size
size(displayWidth, displayHeight);
background(255);
smooth();
cursor(CROSS);
}
void draw() {
if (mousePressed) {
pushMatrix();
strokeWeight(1.0);
noFill();
stroke(col);
translate(mouseX, mouseY);
rotate(radians(angle));
line(0, 0, lineLength, 0);
popMatrix();
angle += angleSpeed;
}
}
void mousePressed() {
// create a new random line length
lineLength = random(50, 300);
}
void keyReleased() {
// r g b alpha
if (key == ' ') col = color(random(255), random(255), random(255), random(80, 150));
//default colors from 1 to 5
if (key == '1') col = color(5, 165, 210, 100);
if (key == '2') col = color(193, 225, 210, 100);
if (key == '3') col = color(248, 237, 111, 100);
if (key == '4') col = color(205, 180, 215, 100);
if (key == '5') col = color(250, 210, 219, 100);
}

マウス固定で円/スペースで色が切り替わります

1〜5のkeyに色を指定しています。