a-3 Processingで描画する 応用編
もっと描画する

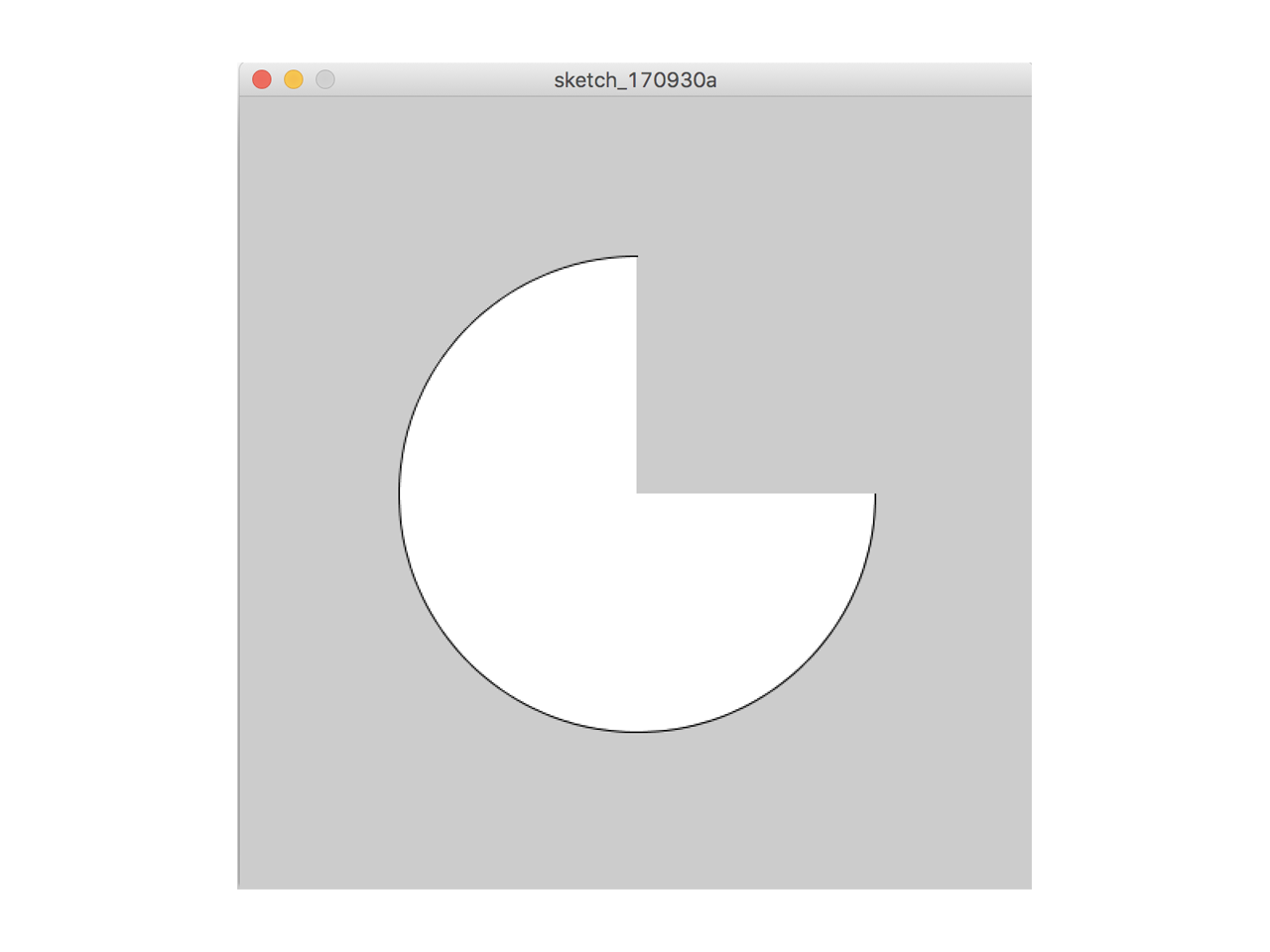
弧を描く arc()
size(500,500); arc(250,250,300,300,0,radians(270));
arc(x,y,幅,高さ,start,stop)
1つ目と2つ目が中心の座標、続いて幅と高さ、startが円弧の始まり、stopが円弧の終わりを表します。単位は“度”ではなく、“ラジアン”。ラジアンは円周率を元にした単位で私には馴染みがないので、上記のようにradian()で“度”を囲って“ラジアン”に変換しています。
変換せずにラジアンでパラメーターを入れるとすると、以下の通り。
size(500,500); arc(250,250,300,300,QUARTER_PI,PI+HALF_PI);

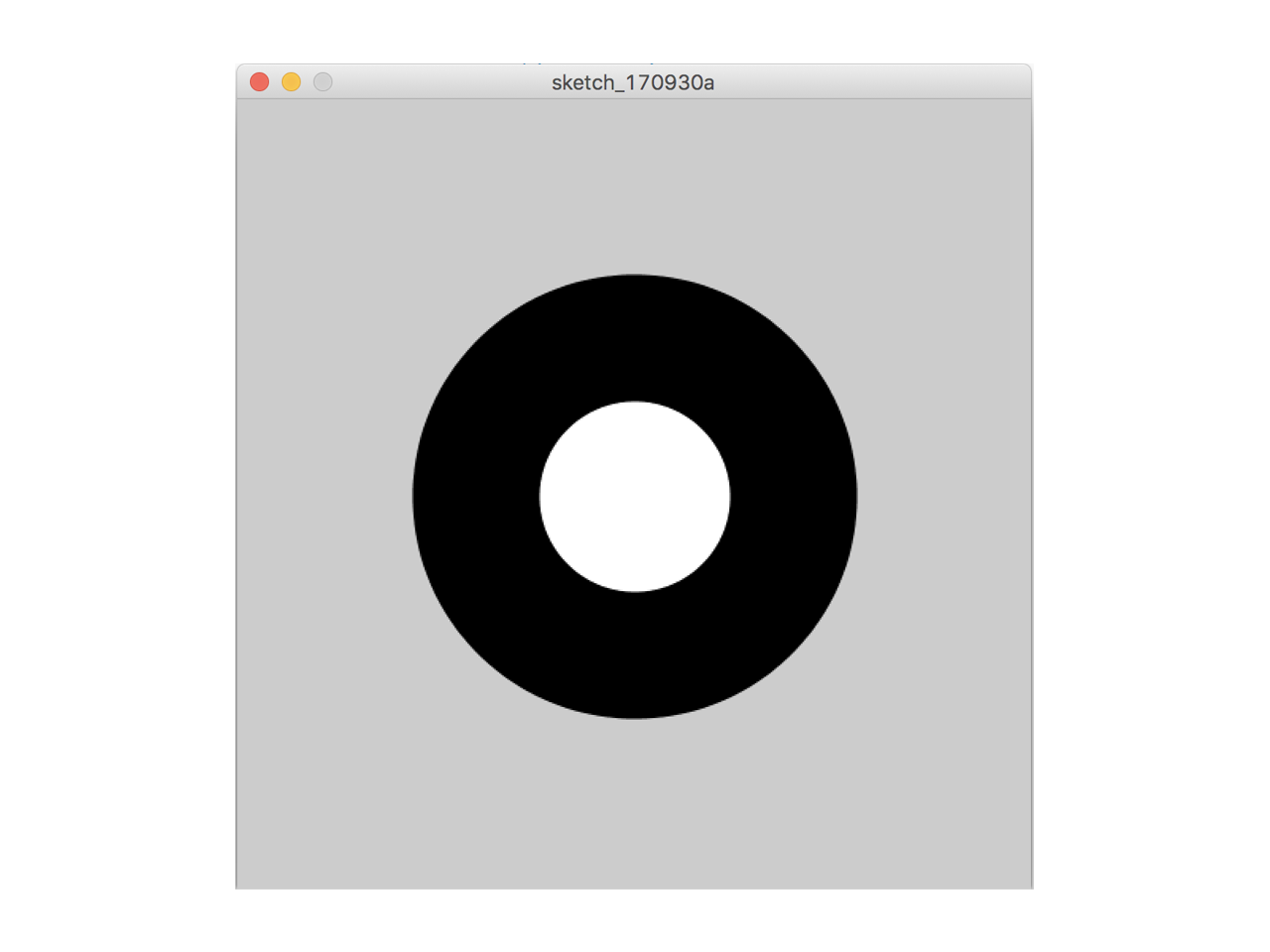
線の太さを変える strokeWeight()
size(500,500); strokeWeight(80); ellipse(250,250,200,200);
デフォルトでは線の太さは1px。strokeWeight()のパラメーターは1つだけ。strokeWeight(ピクセル数=太さ)
基礎編で描いた円の太さを変えてみる。線の太さを80pxに。

ドーナッツみたいになりました。この時に、気をつけることはプログラムの順番。以下のように書いても線の太さは変わりません。
《NG例》 size(500,500); ellipse(250,250,200,200); strokeWeight(80);
上から順にプログラムは実行されるので、「変わらない。。。」という時は順番を間違えているという可能性をまず疑うこと。
線の属性を変える(1) srokeJoin()
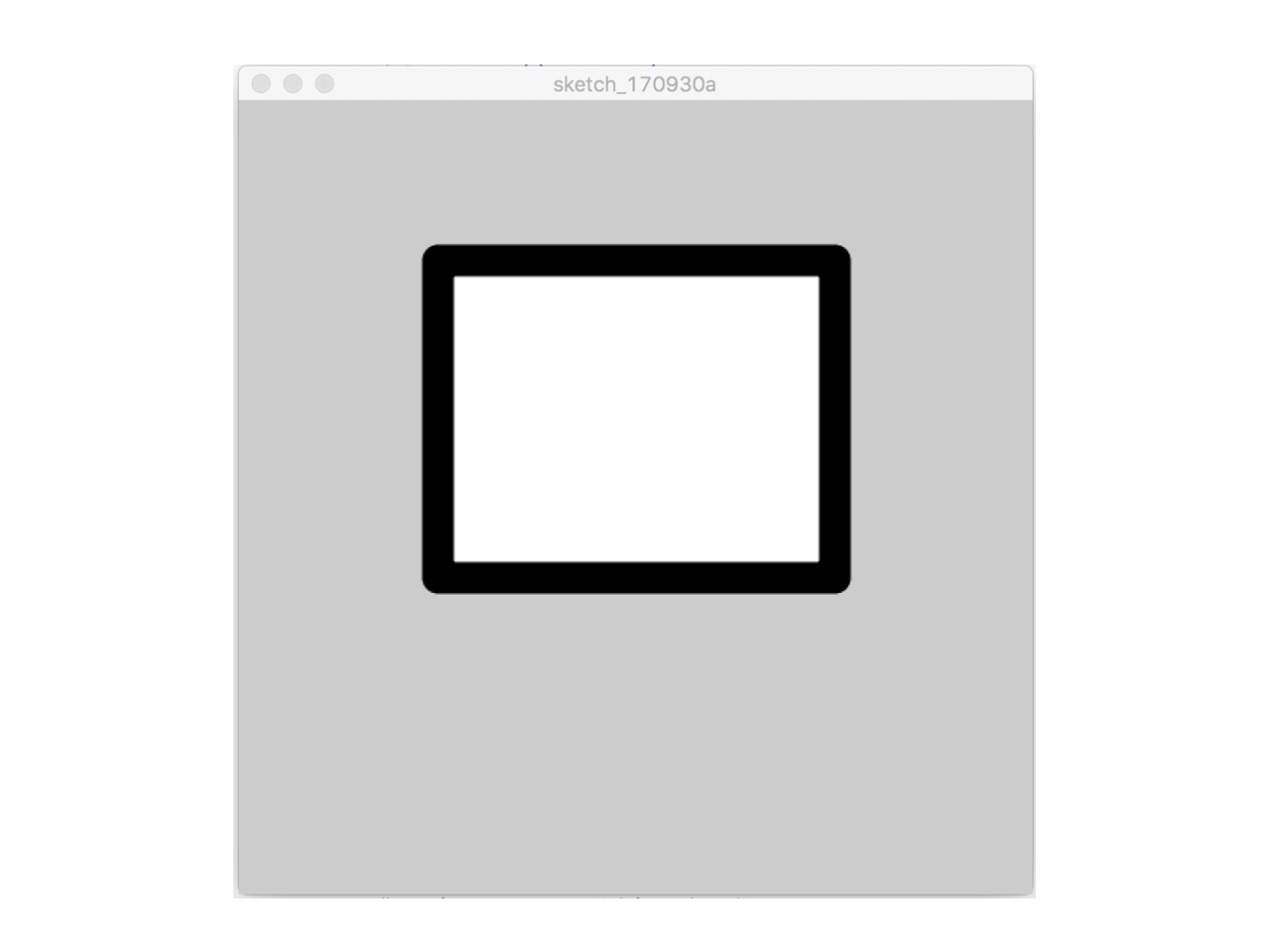
size(500,500); strokeWeight(20); strokeJoin(ROUND); rect(125,100,250,200);
srokeJoin()は線の角の形 (繋ぎ方)を指定する関数。パラメーター(ROUND)は角丸にする。

ROUND=角丸以外のパラメーターは、BEVAL=角を斜めにカット、MITER=額縁の角のような繋ぎ方
線の属性を変える(2) srokeCap()
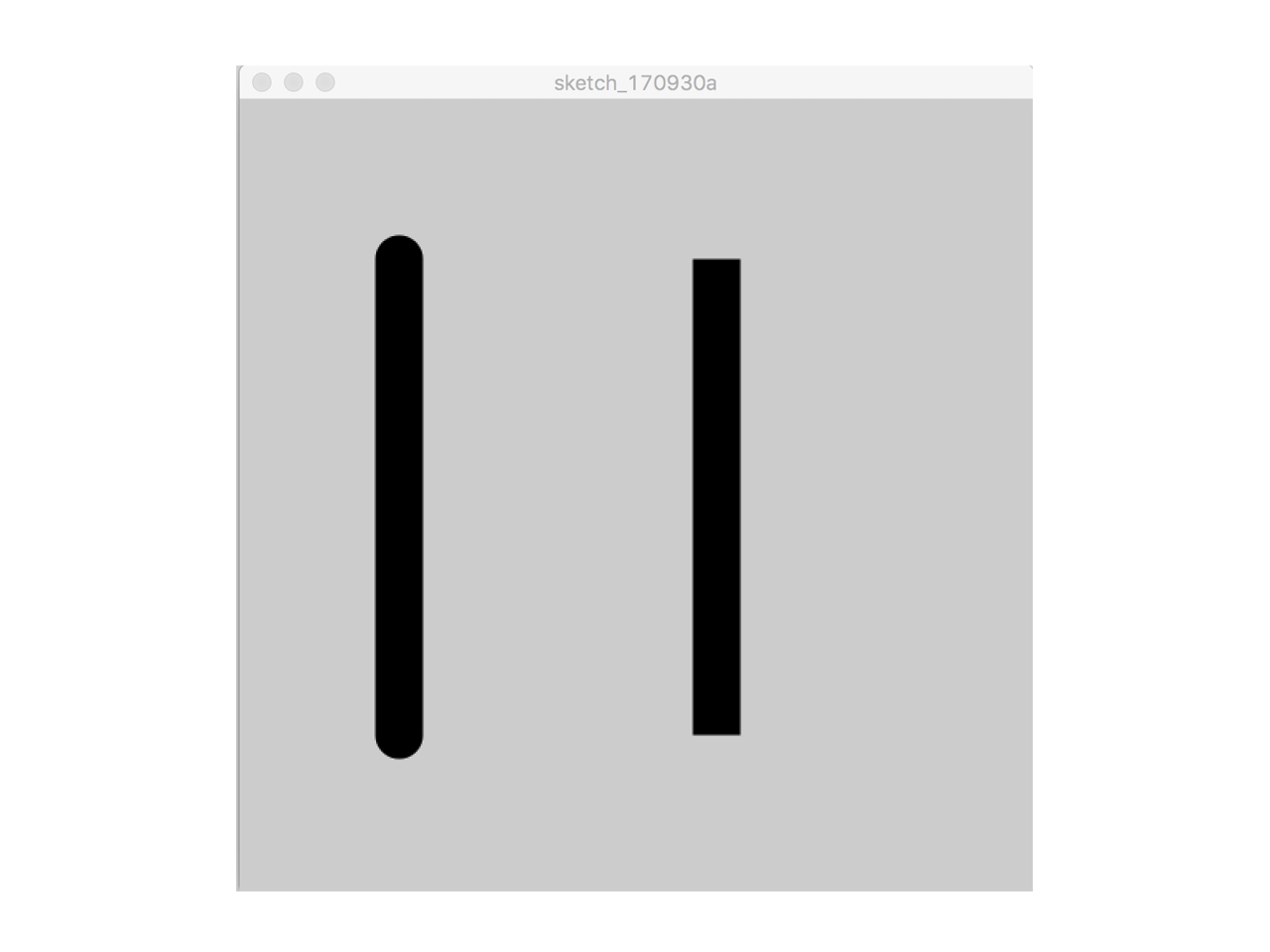
size(500,500); strokeWeight(30); strokeCap(ROUND);//角の端を丸く line(100,400,100,100); strokeCap(SQUARE);//角の端を直角 line(300,400,300,100);
srokeCap()は線の両端の形状を表す関数で、パラメーターはROUND(角丸)とSQUARE(角)

色 background(),fill(),stroke()
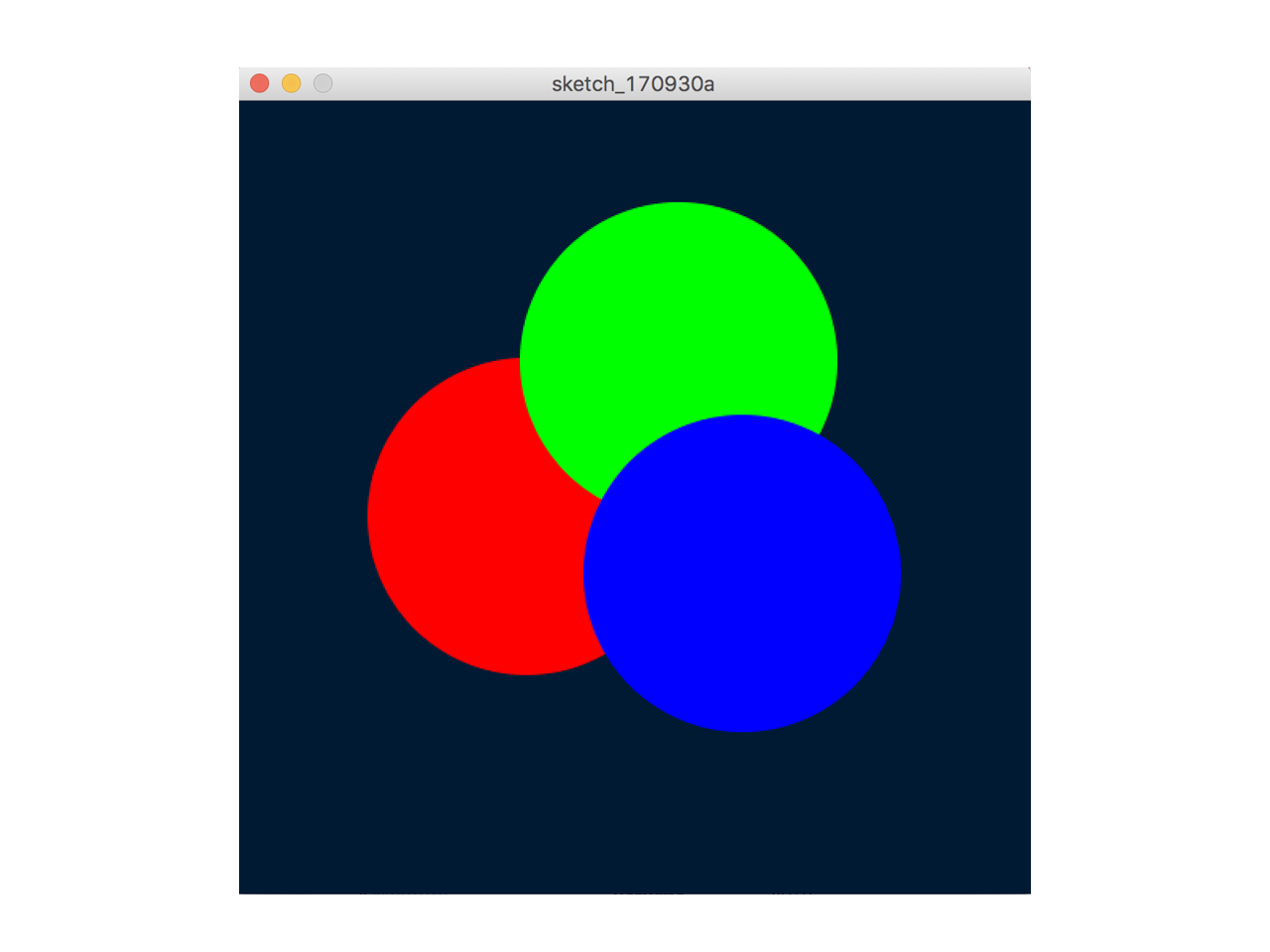
size(500,500); strokeWeight(30); noStroke();//輪郭線なし background(0,26,51);//背景を青 fill(255,0,0);//塗りつぶし赤 ellipse(182,262,200,200);//赤い円 fill(0,255,0);//塗りつぶし緑 ellipse(278,164,200,200);//緑の円 fill(0,0,255);//塗りつぶし青 ellipse(318,298,200,200);//青い円
background(R,G,B)は背景色、fill(R,G,B)は塗りつぶし、stroke(R,G,B)は線の色。
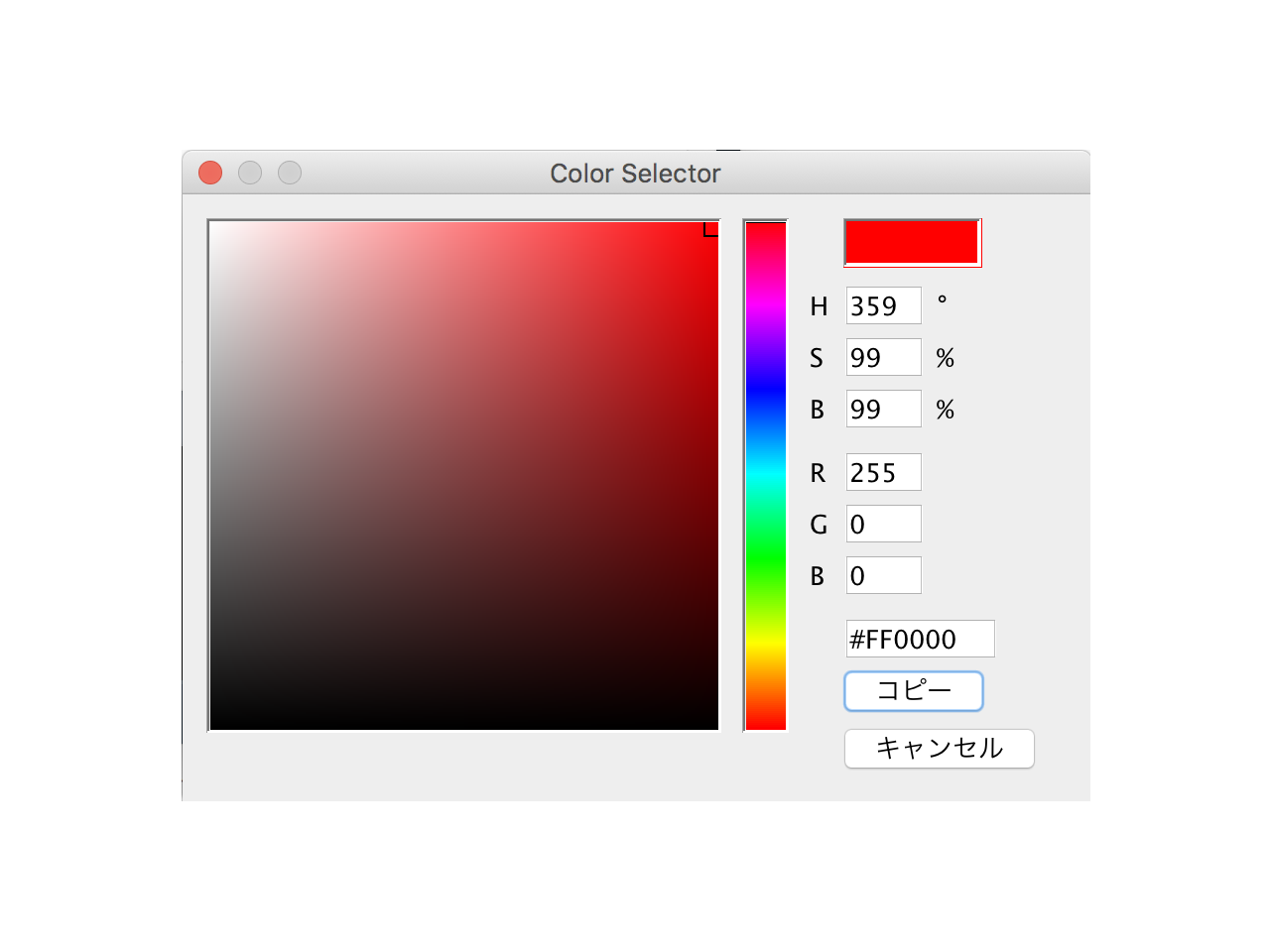
色はRGB値で入力する。RGBはProcessingメニュー>ツール>色選択を選ぶとColor Selectorが開くので、選んだ色のRGBをコピーする。


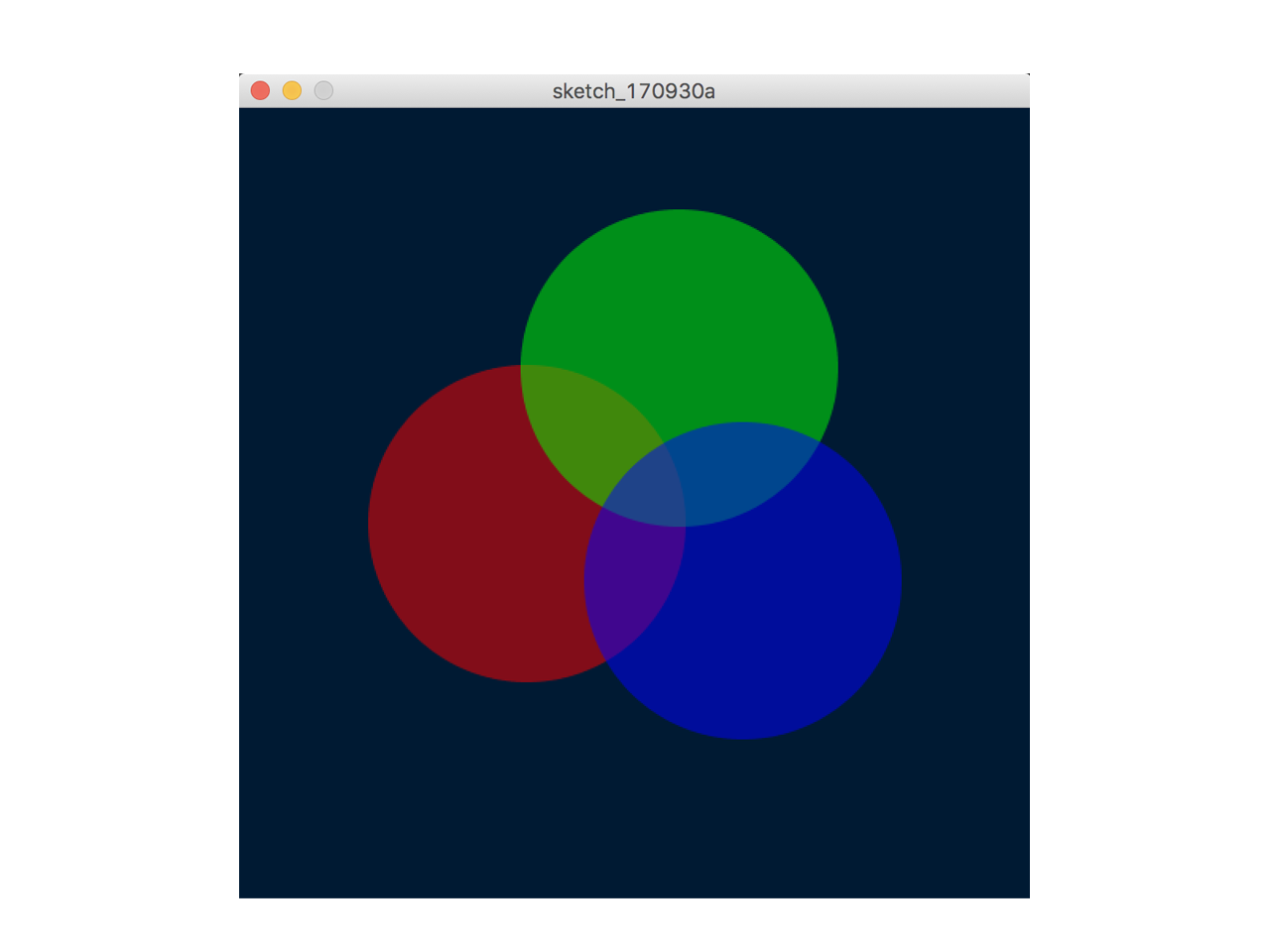
さらに4つ目のパラメーター“アルファ値”を加えると色の透明度もコントロールできる。値の範囲は0〜255で0は完全な透明、255は不透明(デフォルト値と同じ)です。
size(500,500); strokeWeight(30); noStroke();//輪郭線なし background(0,26,51);//背景を青 fill(255,0,0,130);//塗りつぶし赤 ellipse(182,262,200,200);//赤い円 fill(0,255,0,130);//塗りつぶし緑 ellipse(278,164,200,200);//緑の円 fill(0,0,255,130);//塗りつぶし青 ellipse(318,298,200,200);//青い円
半透明にして重ねてみました。

円や半円の描画については、「《Processing 番外編》 円」へ
《Processing 番外編》 円/基礎