マイクロインタラクション/After Effects/Lottie

マイクロインタラクションとは
「マイクロインタラクション UI/UXデザインの神が宿る細部」著者、Dan Saffer(ダン・サファー)氏によると、マイクロインタラクションについて以下のように書かれています。
電気製品のスイッチを入れる、オンラインサービスに接続する、モバイルアプリで天気予報を見るなど、私たちは日々さまざまな場面で「マイクロインタラクション」をしています。マイクロインタラクションとは、ある作業をひとつだけこなす最小単位のインタラクション(機器のやりとり)のことです。
「マイクロインタラクション UI/UXデザインの神が宿る細部」「まえがき『本書の概要』」オライリー・ジャパン2014年3月20日初版第1刷発行
「Adobe After Effects」と「Lottie」
「Adobe After Effects」とJSONベースのアニメーションファイル形式「Lottie」の組み合わせで制作します
制作のおおまかな流れは
《step1》「Adobe After Effects」でアニメーションを制作
《step2》「Bodymovin」で変換
《step3》「Lottie」で実装
ファイルサイズサイズが小さく、かつ、ベクターベースなので解像度を気にすることなく拡大縮小できます
「Adobe After Effects」でアニメーションを制作
「Adobe After Effects」でアニメーションを作る方法は、
別の記事で説明しているので、必要な場合はこちら↓を参考にしてください
「マイクロインタラクション/After Effects/ Loading Animation基礎」
!!注意!!
「Adobe After Effects」の機能の中には「Lottie」非対応のものがあります
Android・iOS・Windows・Web (SVG)・Web (Canvas)・Web (HTML)全てで利用可能なのは、以下のみです
・Fills/塗り
・Strokes/線
・Interpolation/補間法
これら、以外は、使えるもの、使えないものがあるので、作る前に確認する事をおすすめします。
「Lottie」公式の対応表はこちら↓
「Supported After effects Features」
「Adobe After Effects」日本語版の各名称に、置き換えたものはこちら↓をご参照ください
「Supported After effects Features 日本語メモ」
「Bodymovin」のインストールと使い方
「Bodymovin」は「Adobe After Effects」の拡張機能(Free)です
アニメーションを「Lottie」に必要なJSON形式ファイルで出力することができます
「Bodymovin」は「Adobe Exchange」から追加することができます
「Adobe Exchange」>「Bodymovin」
「Adobe After Effects」からJSON形式ファイルを書き出す
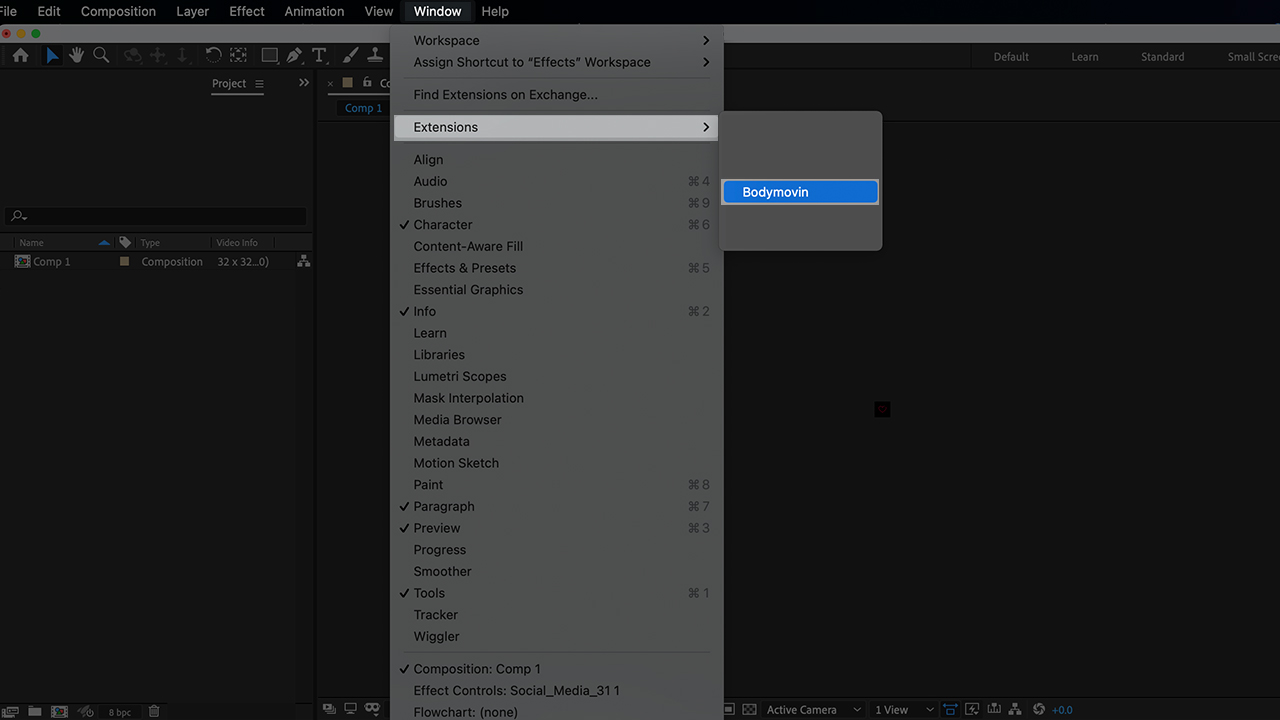
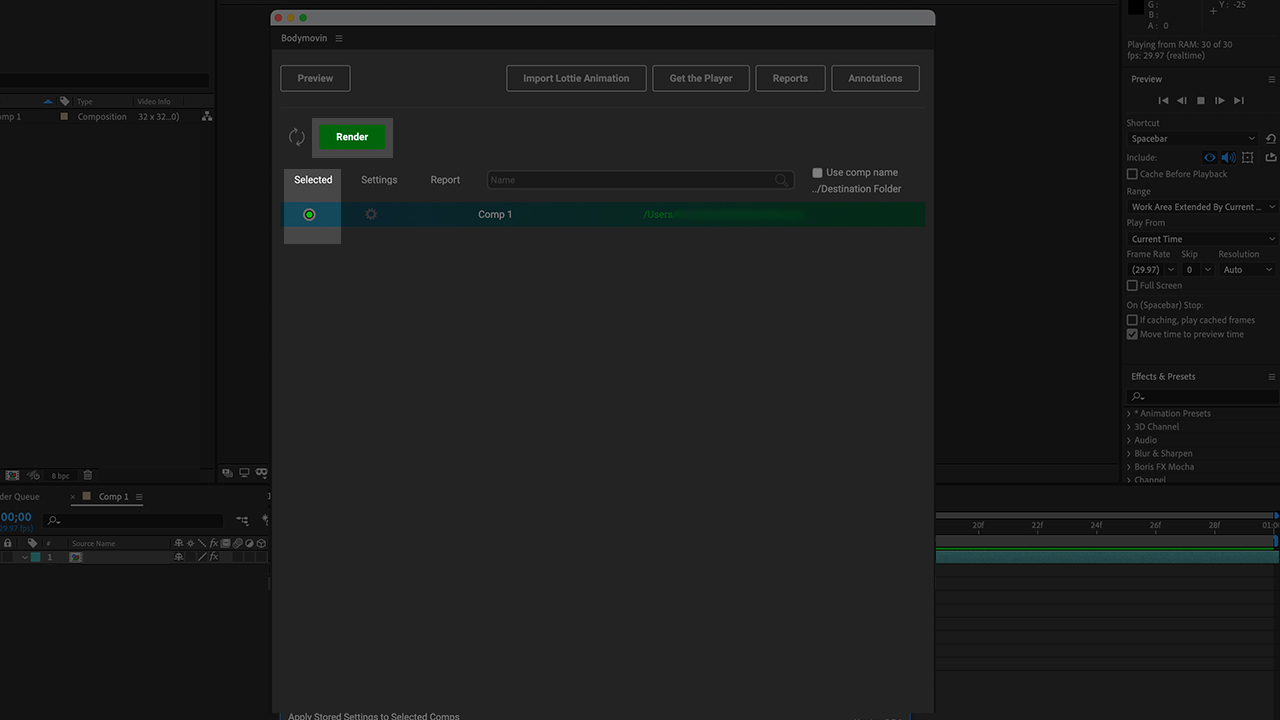
「Adobe After Effects」>「ウィンドウ」>「拡張機能」から「BodyMovin」を選択
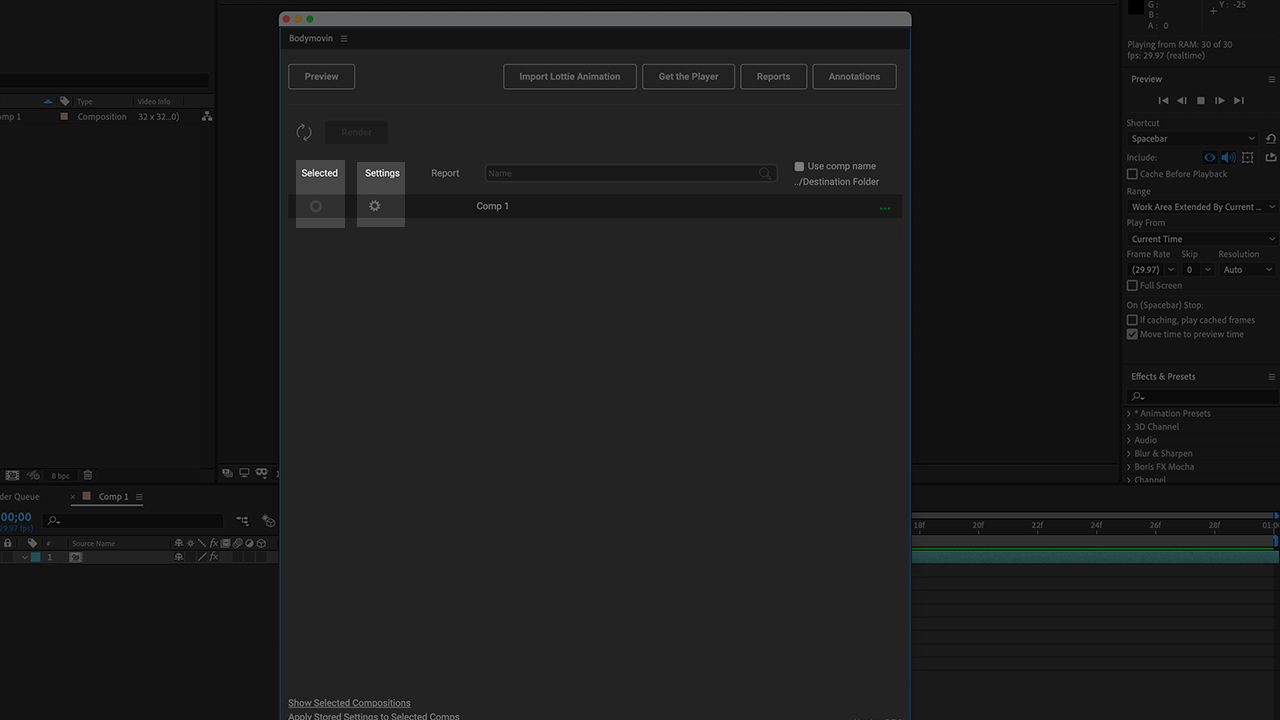
該当のコンポジションを「Selected」し、「Settings」する
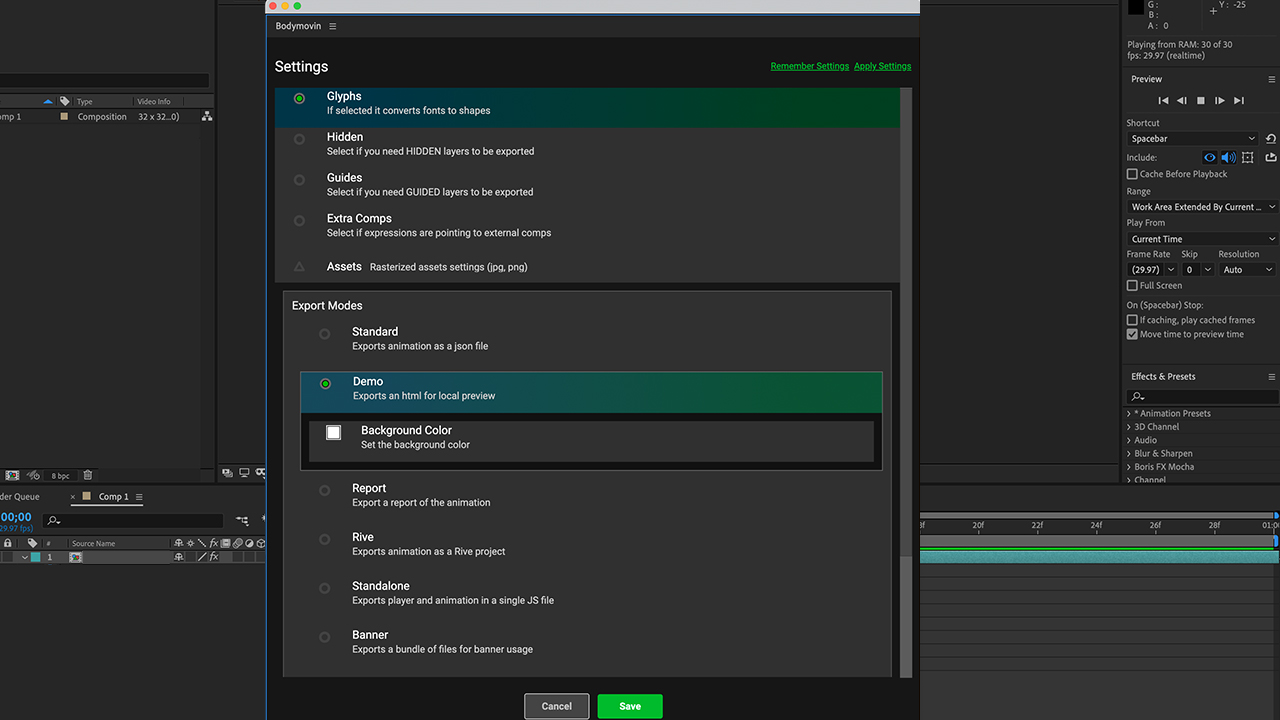
「Settings」で「Demo」を選ぶと、HTMLで書き出されるので、プレビューできる
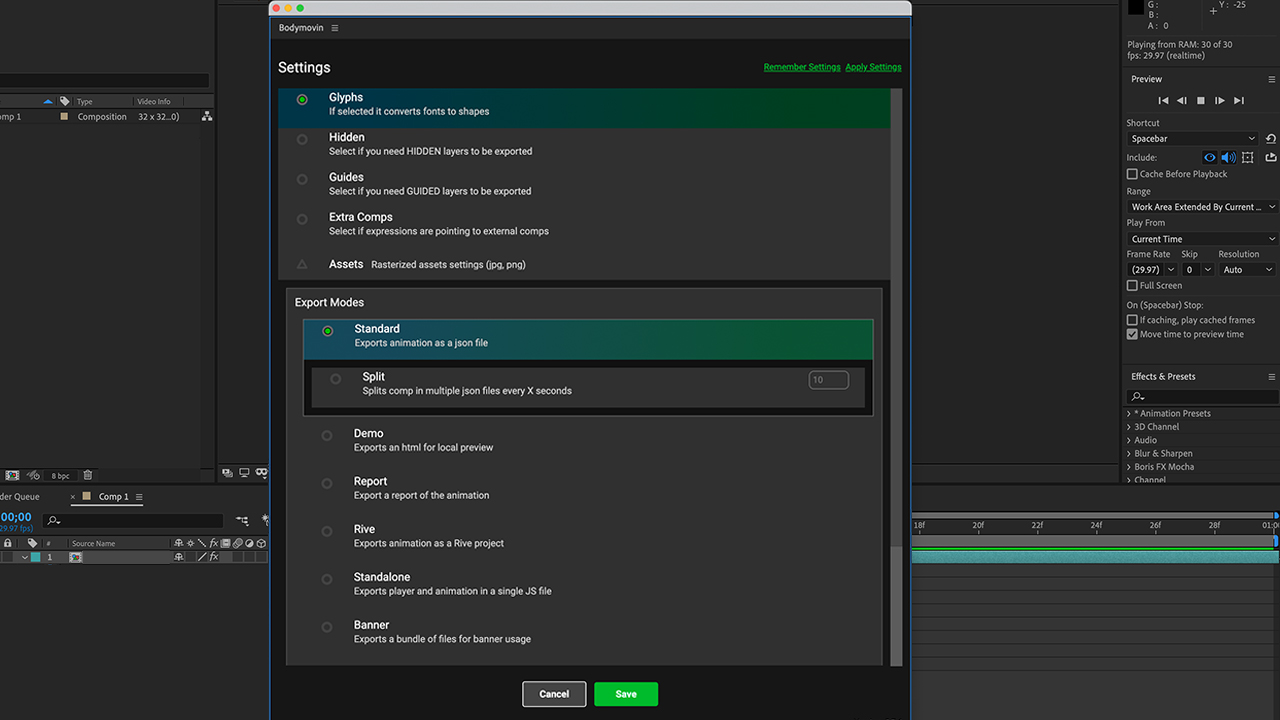
「Standard」を選んで、JSON形式ファイルを書き出す
「Settings」が終了したら、「Render」を押すと書き出し完了
「Lottie」を使ったWEBサイトへの実装方法
(1)JavaScriptを使って表示させる方法
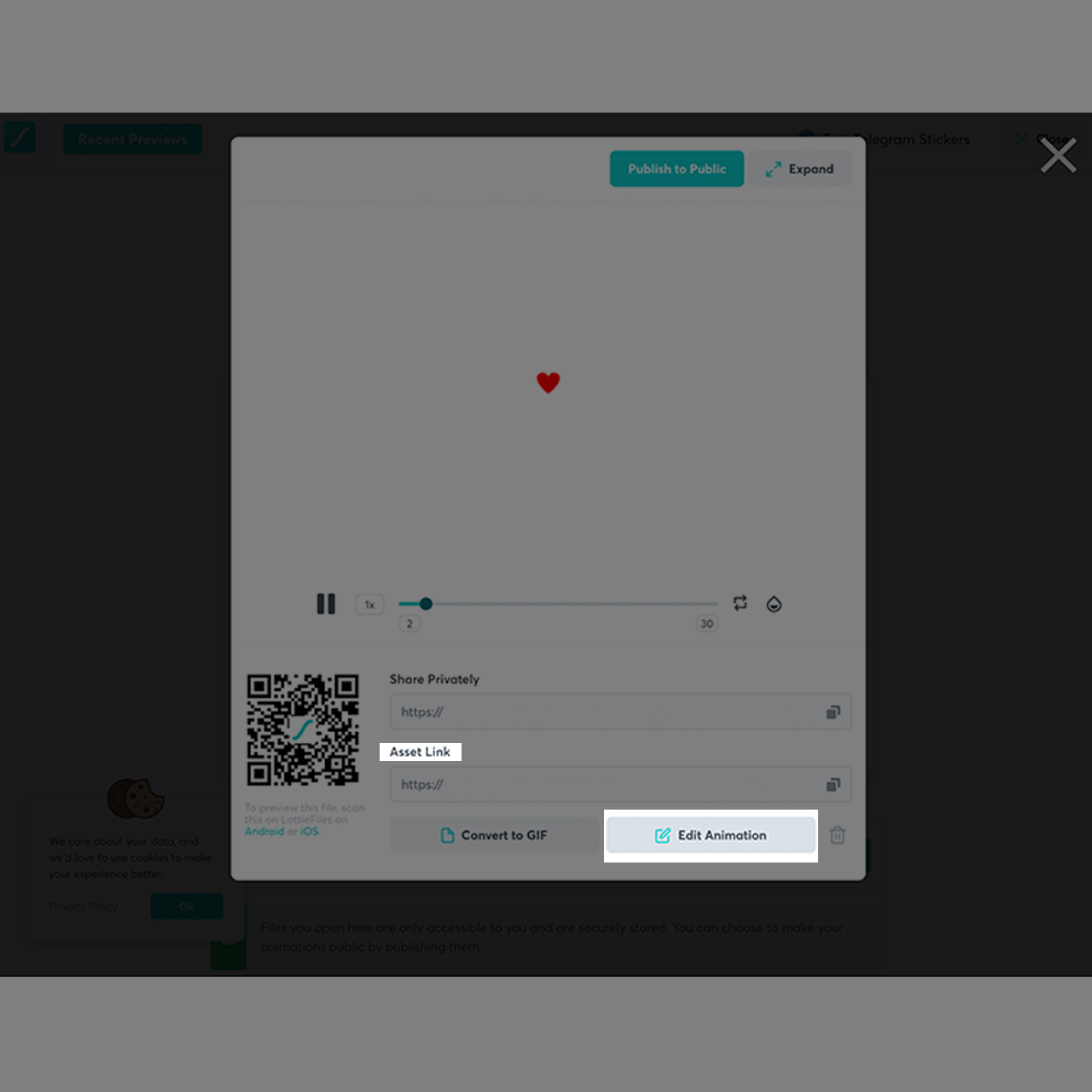
まずは、「Preview, test and share Lottie animations」に、ダウンロードしたJSON形式ファイルをドロップして、プレビューします。
プレビューして問題なければ、「Asset Link」のURLをコピーしておく。微調整なら、「Edit Animation」でも可能です。
Preview, test and share Lottie animations
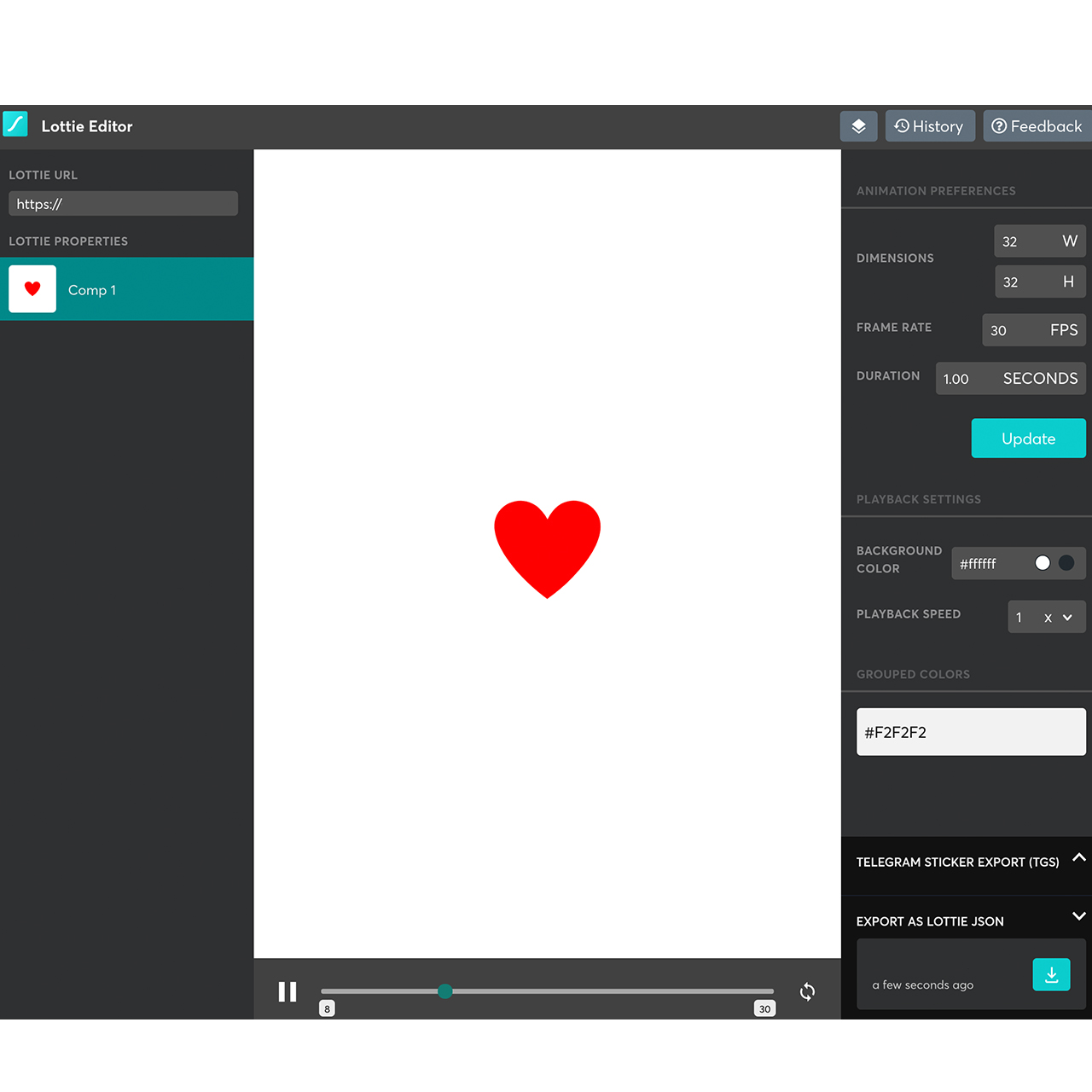
Edit Animation
HTML
<!-- ここにアニメーションが表示されます --> <div id="lottie(任意のidまたはclass名)"></div>
JavaScript
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.5.9/lottie.min.js" crossorigin></script>
<script type="text/javascript">
const params = {
container : document.querySelector('#lottie(任意のidまたはclass名)'),
renderer : 'svg',
loop : true,
autoplay : true,
//先ほどコピーしたURLをペースト
path : 'https://~~~.json'
};
const anim = lottie.loadAnimation(params);
</script>
これで、表示できました↓
(2)JavaScriptを使わずに表示させる方法
「Preview, test and share Lottie animations」に、ダウンロードしたJSON形式ファイルをドロップして、プレビューします。
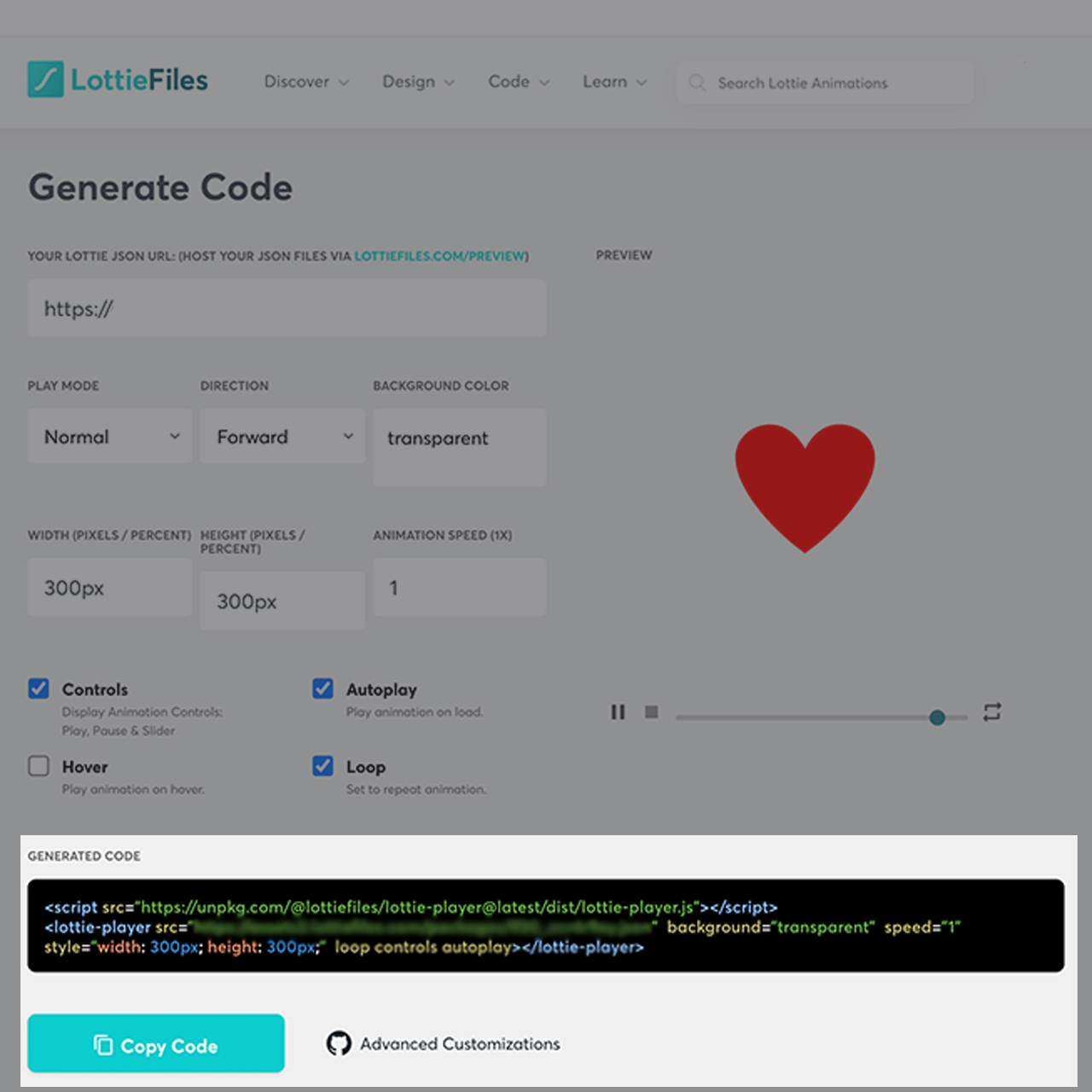
プレビューして問題なければ、「Asset Link」のURLをコピーし、「Embed Lottie animations on your website」 に先ほどコピーしたURLをペーストし、各種設定をしたら下のCopy Codeをクリック!
あとはwebサイトにコードを貼り付けたら表示できます。
※「controls」を削除すれば、コントローラーは消せます。
2023/11/10に情報の更新を行いました。「Bodymovin」のダウンロード元を修正しました。