マイクロインタラクション/After Effects/ Loading Animation基礎
Feb 24, 2021
After Effectsでローディングアニメーションをつくってみる

「After EffectsとLottieを使ったマイクロインタラクションの作り方」で、割愛した、After Effects部分の基礎です。
マイクロインタラクションは、After Effects以外でも作成する方法はあるので、「After Effectsフレンドリーな人がチーム内にいる時にLottieと組み合わせれば、便利ですね。」という時のメモ的なものが先の投稿ですが、「After Effectsはあんまり使わないけど、使ってみたい」という人がいたら、ご参考までに。
今回作るのは、ローディングアニメーションで使えそうなこちら。(くるくる)
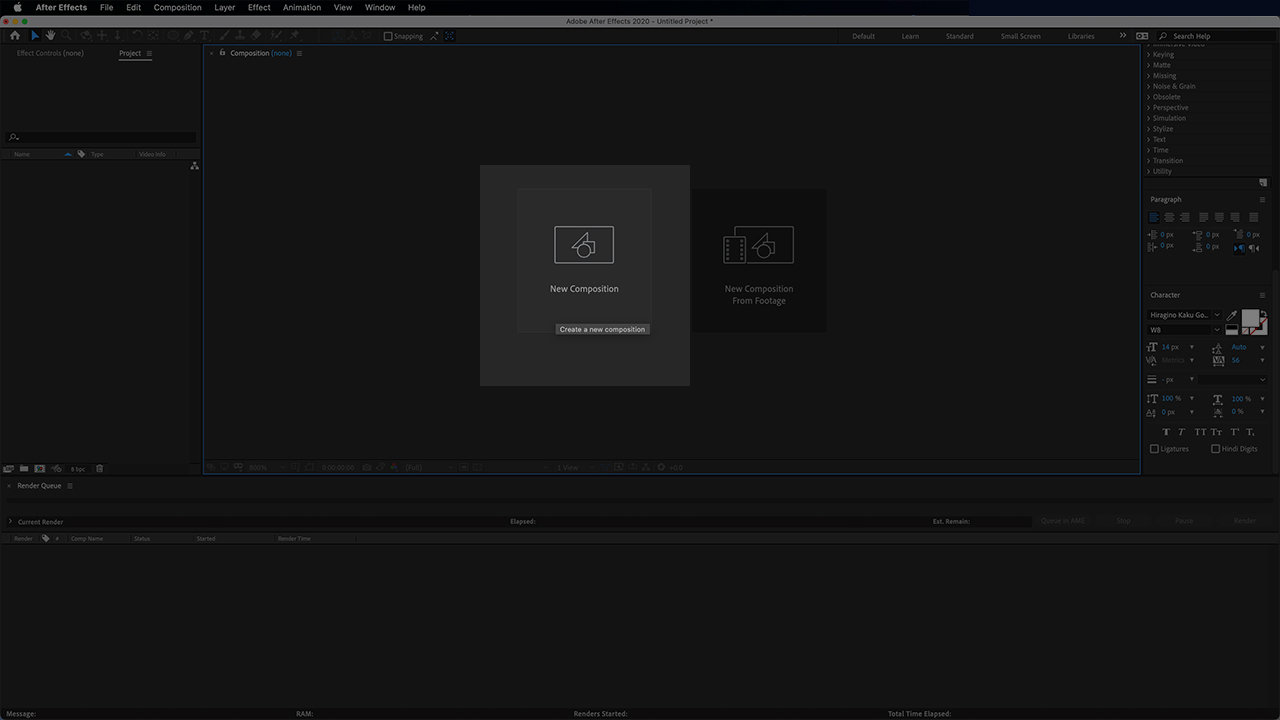
After Effectを開いて「新規コンポジション」を作成
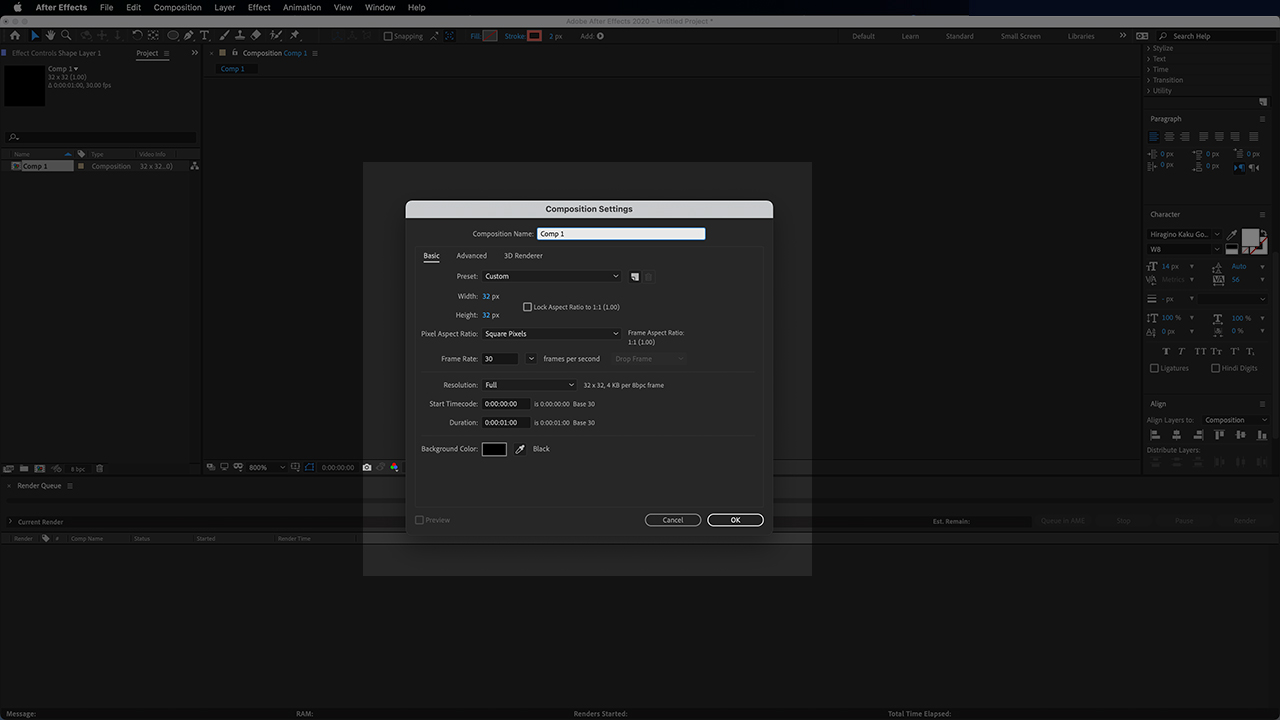
コンポジションの設定箇所・サイズ(32*32/ベクターデータなので小さく作っても後に拡大可能)/フレームレート(30)/デュレーション(1秒)
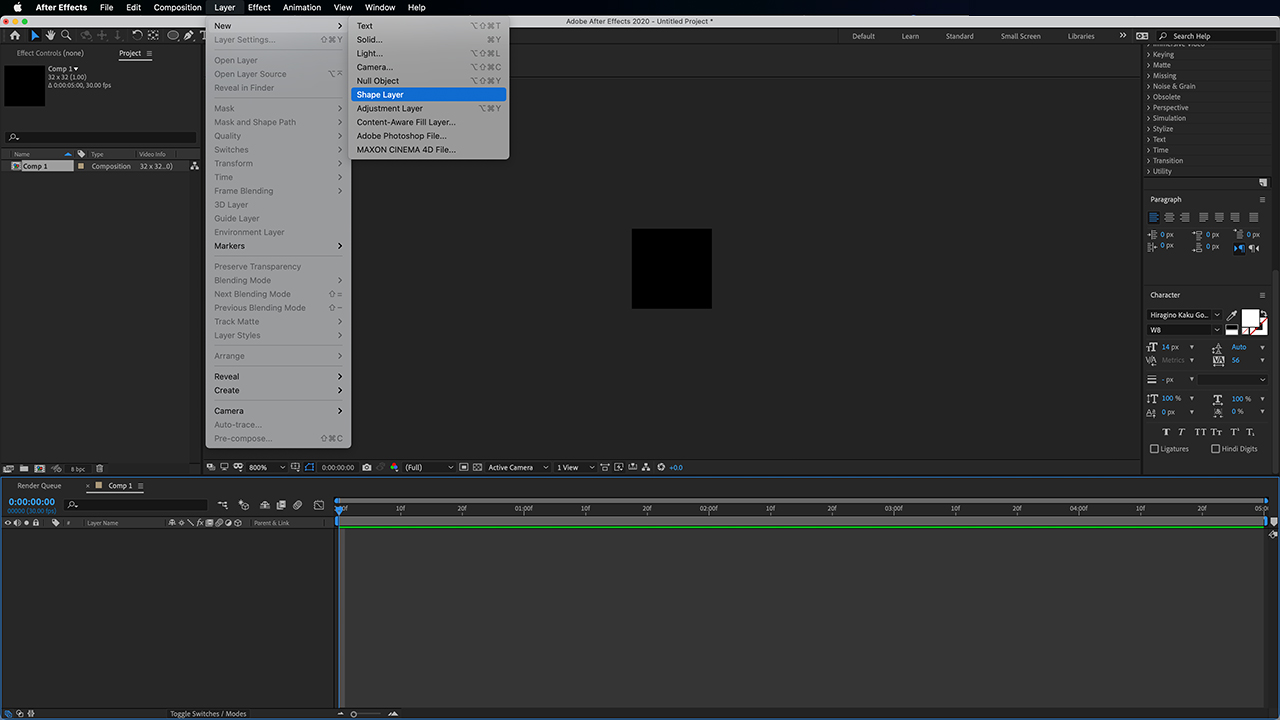
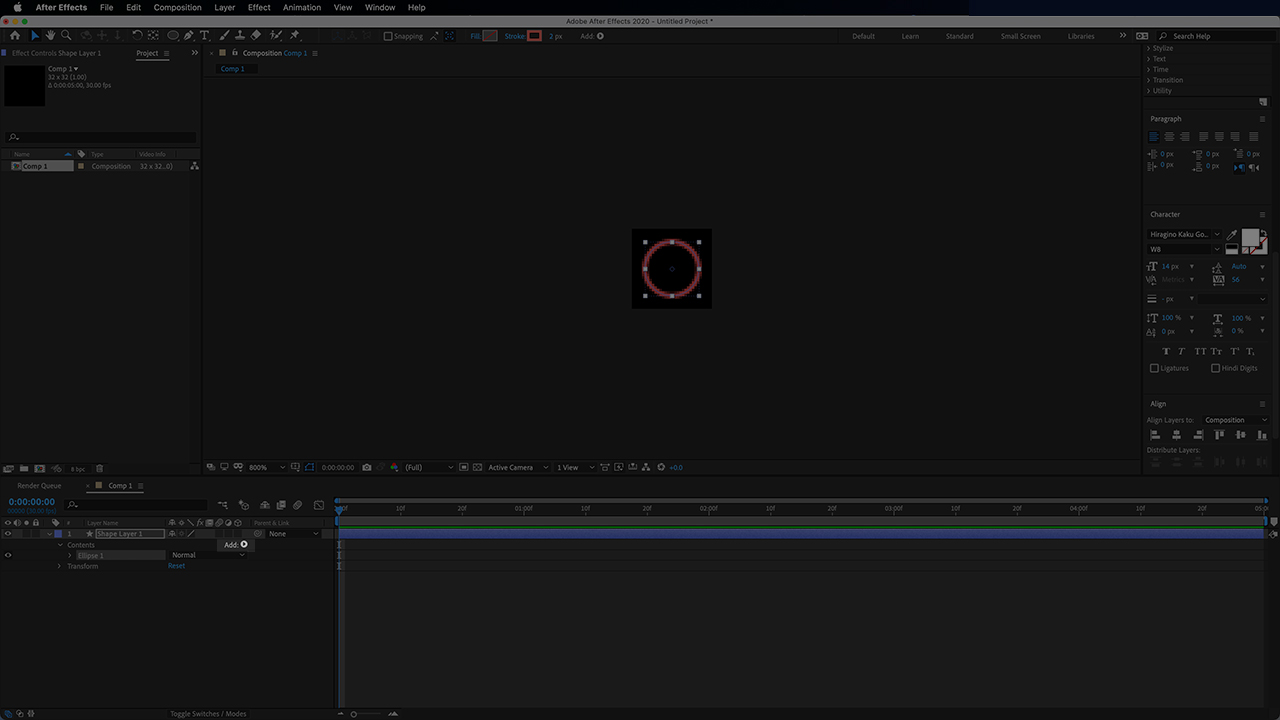
メニューから「レイヤー」>「新規」>「シェイプレイヤー」
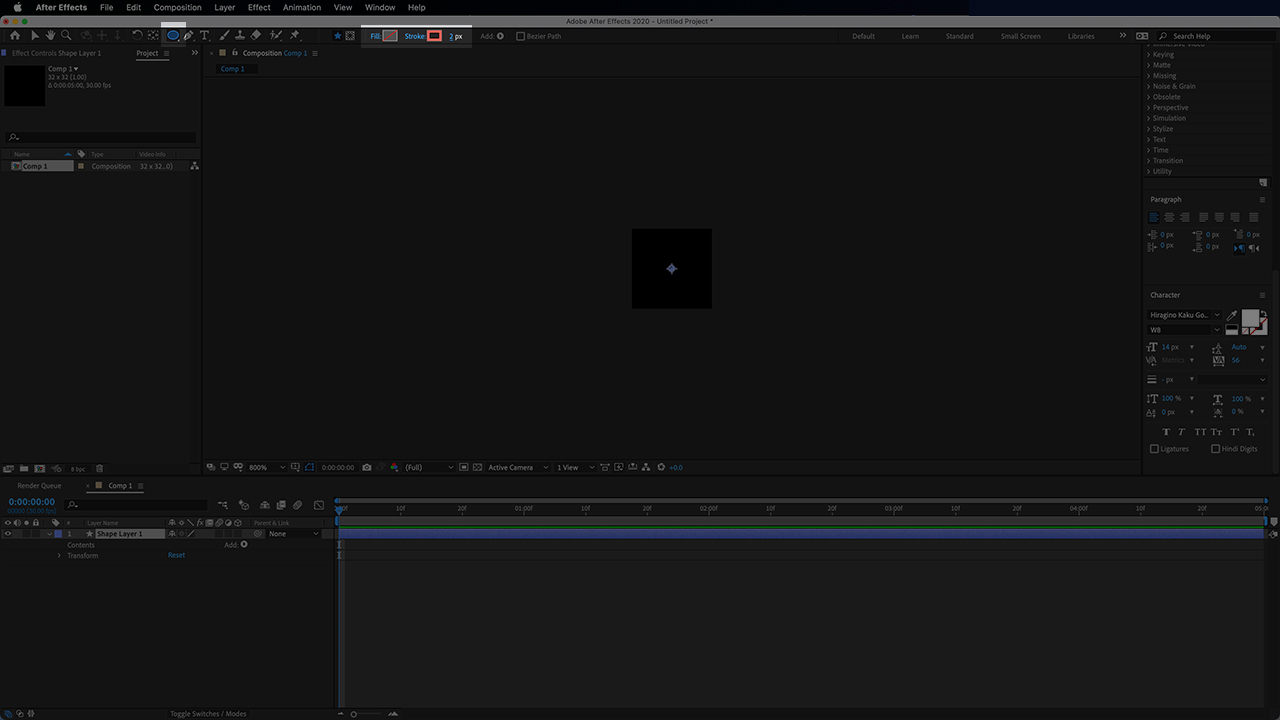
「塗り」なし、「線」は2px。シェイプでshiftを押しなが「楕円」で正円を描く
タイムライン横にある「追加▷」を押す
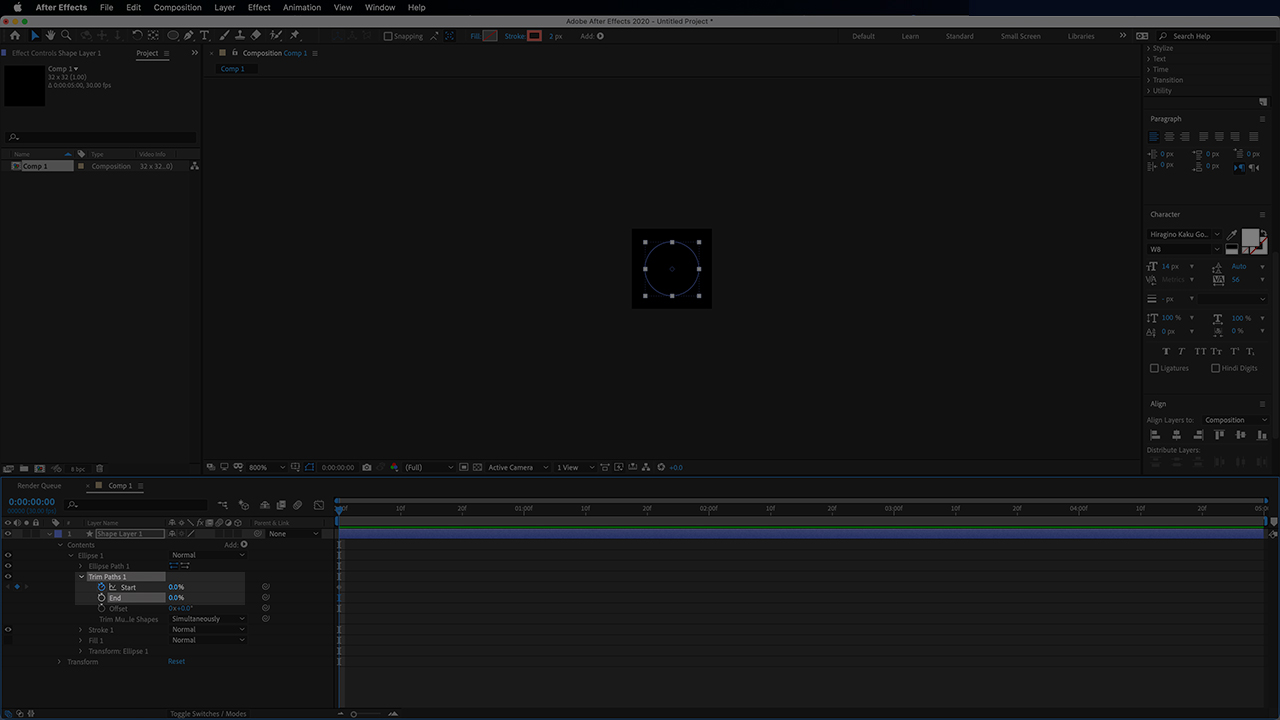
「トリムパス」を選択
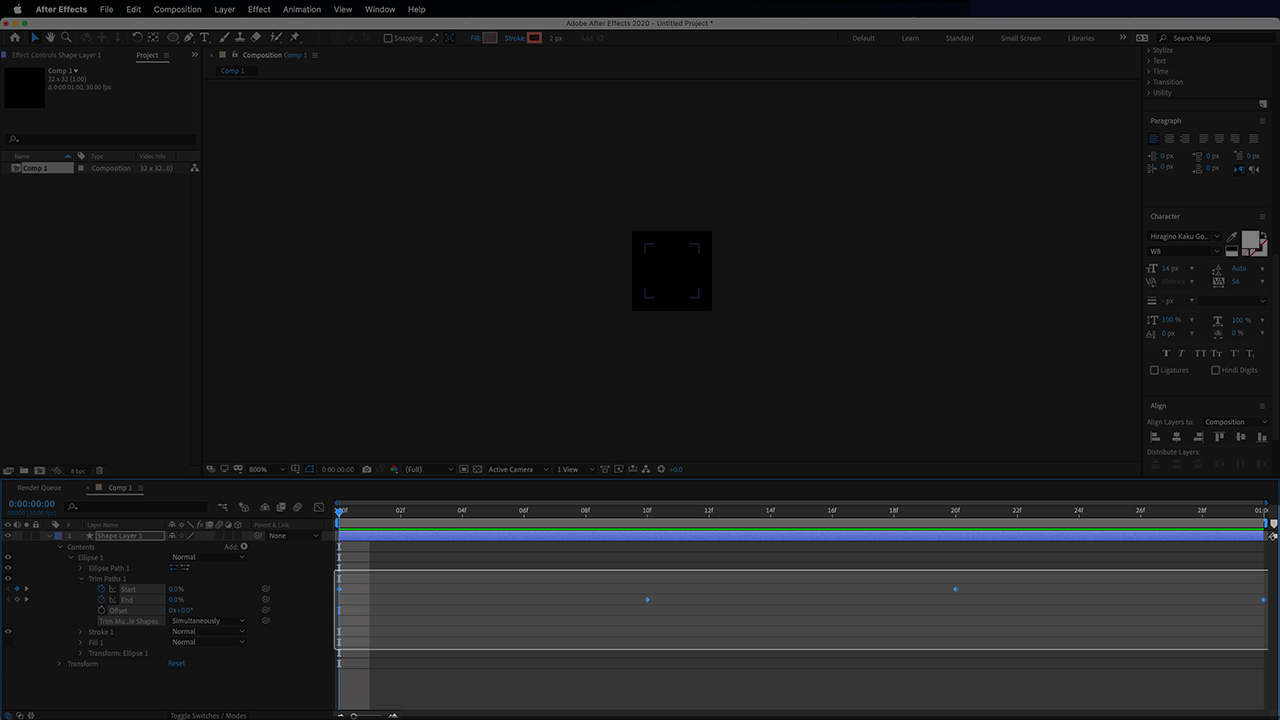
「トリムパス」の「開始」「終了」で調整する。今回は、0秒位置で「開始」を0.0%にして押し、20f(フレーム)で100%にパラメーターを変更。10f目で「終了」を0.0%にして押し、1秒位置で100%にパラメーターを変更。
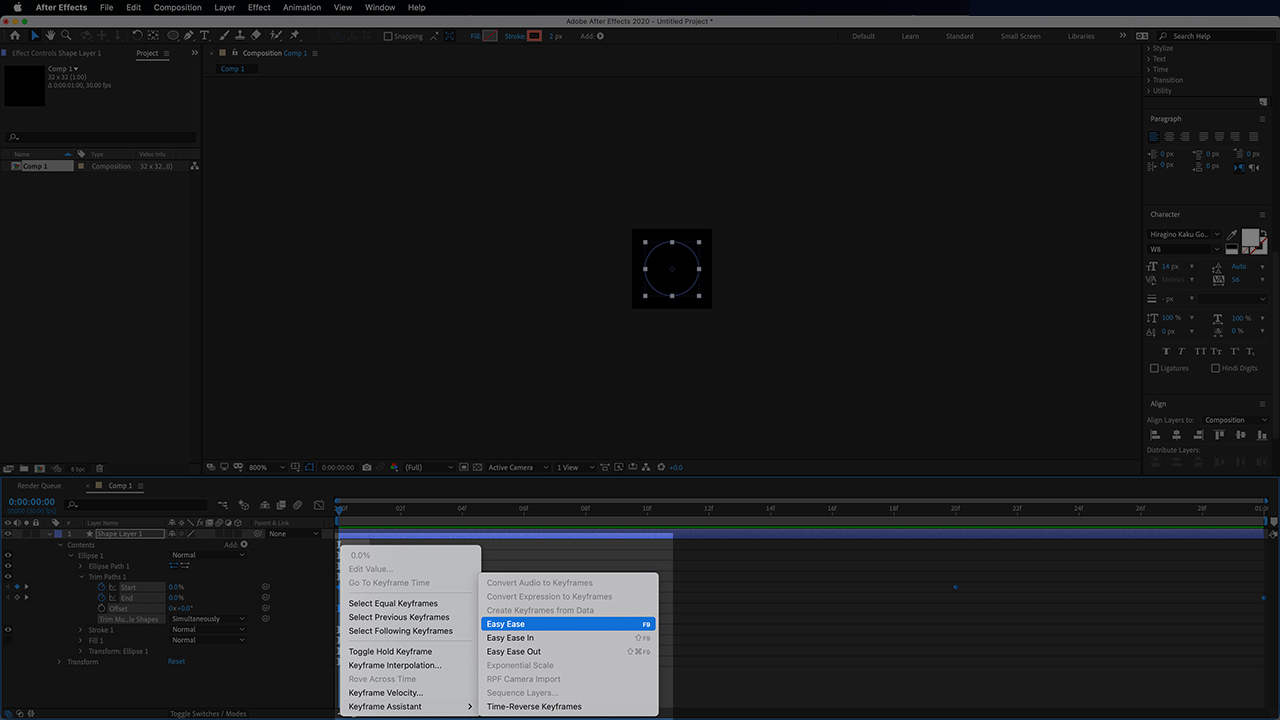
パラメーターを変更した箇所を選択した状態で右クリック
「キーフレームアシスタント」>「イージーイーズ」を選択
これ以降は、Lottie(Bodymovin)を使ってjsonに書き出して、webやアプリに実装します。
詳しくは、この投稿で「マイクロインタラクション/After Effects/Lottie」