Webデザイナー向け/After Effects/Lottie/位置・不透明度
webデザイナーもAfterEffects使いたい

「次のコンテンツへと促すスクロールダウンボタン」をillustrator + AfteEffects + Lottieでつくります
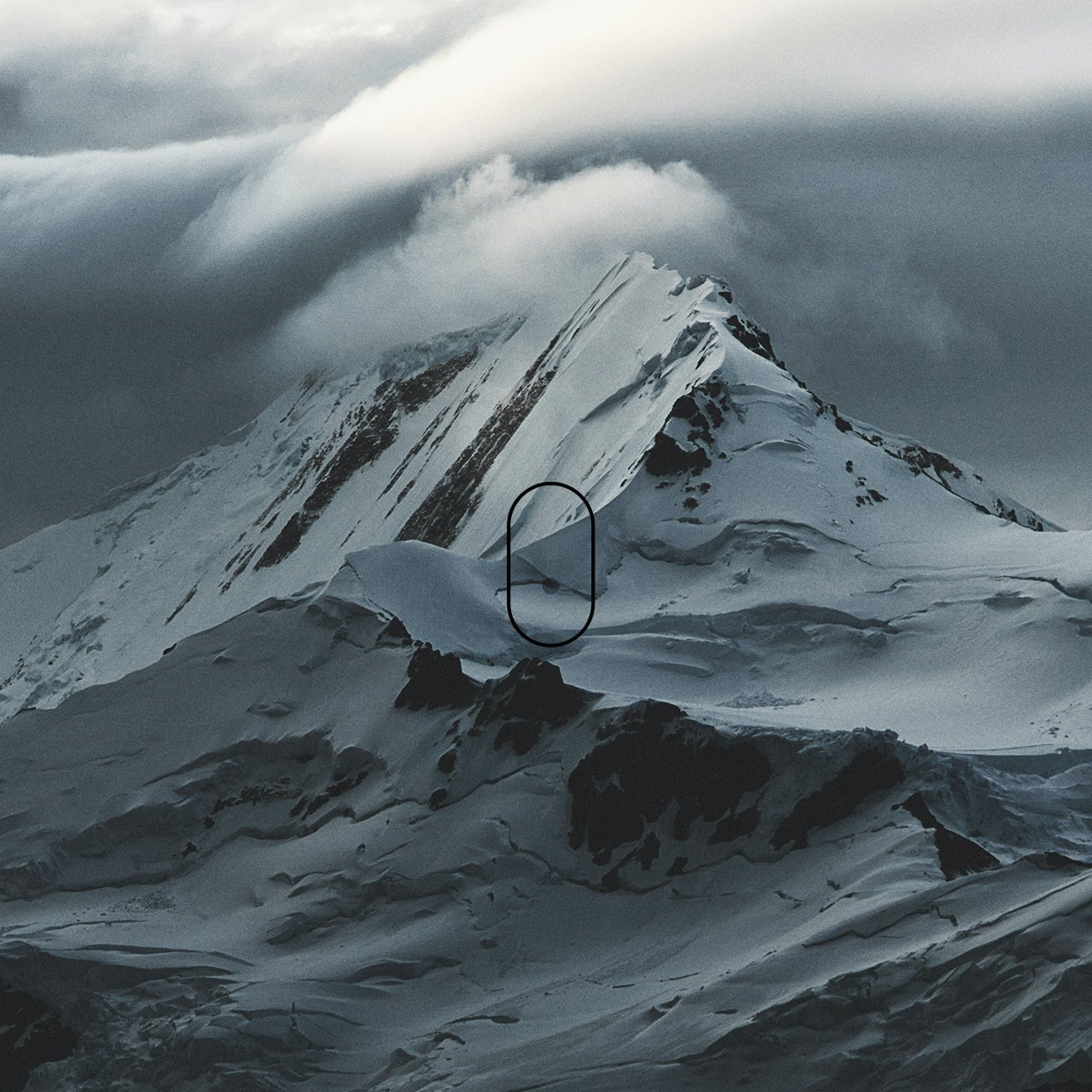
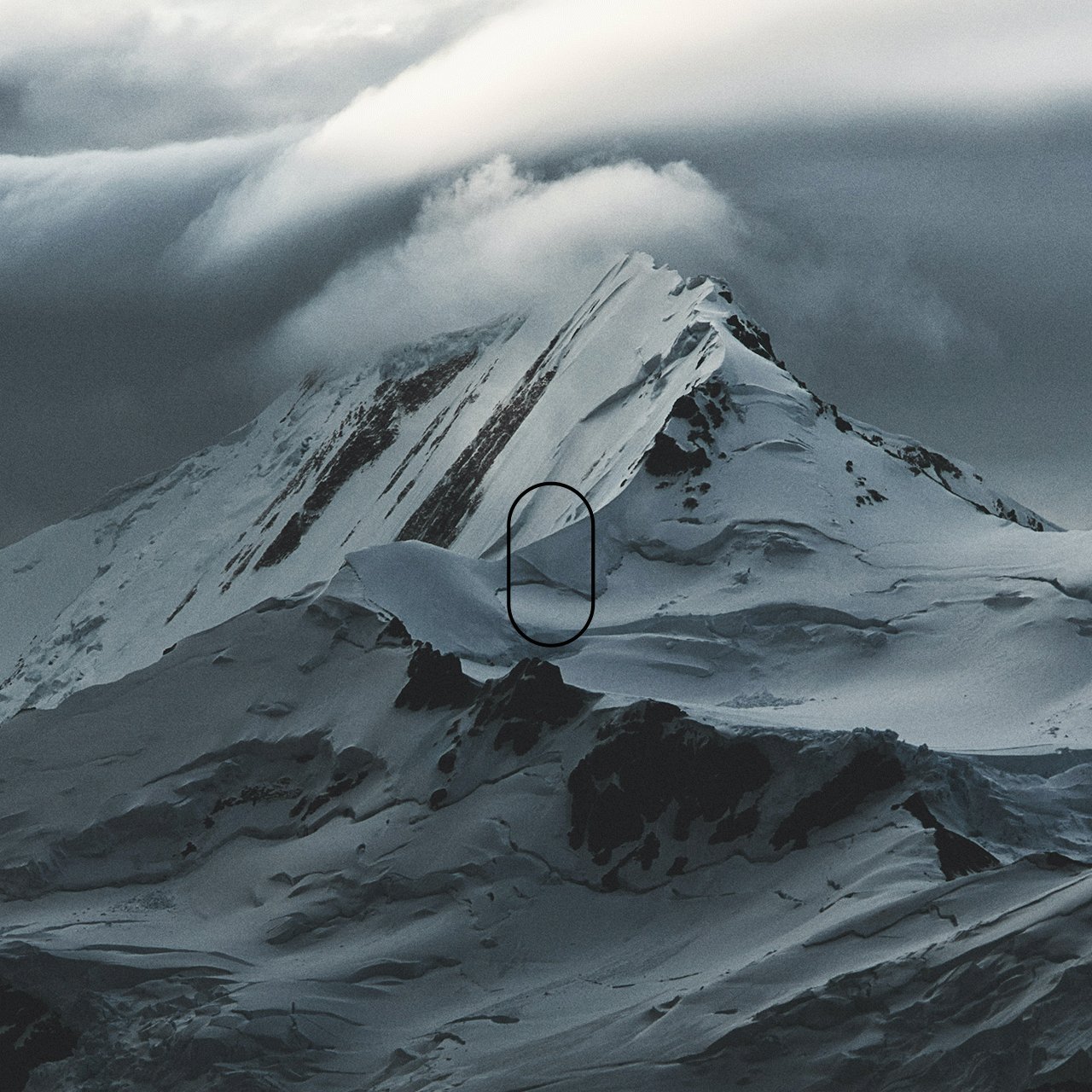
============これ↓============
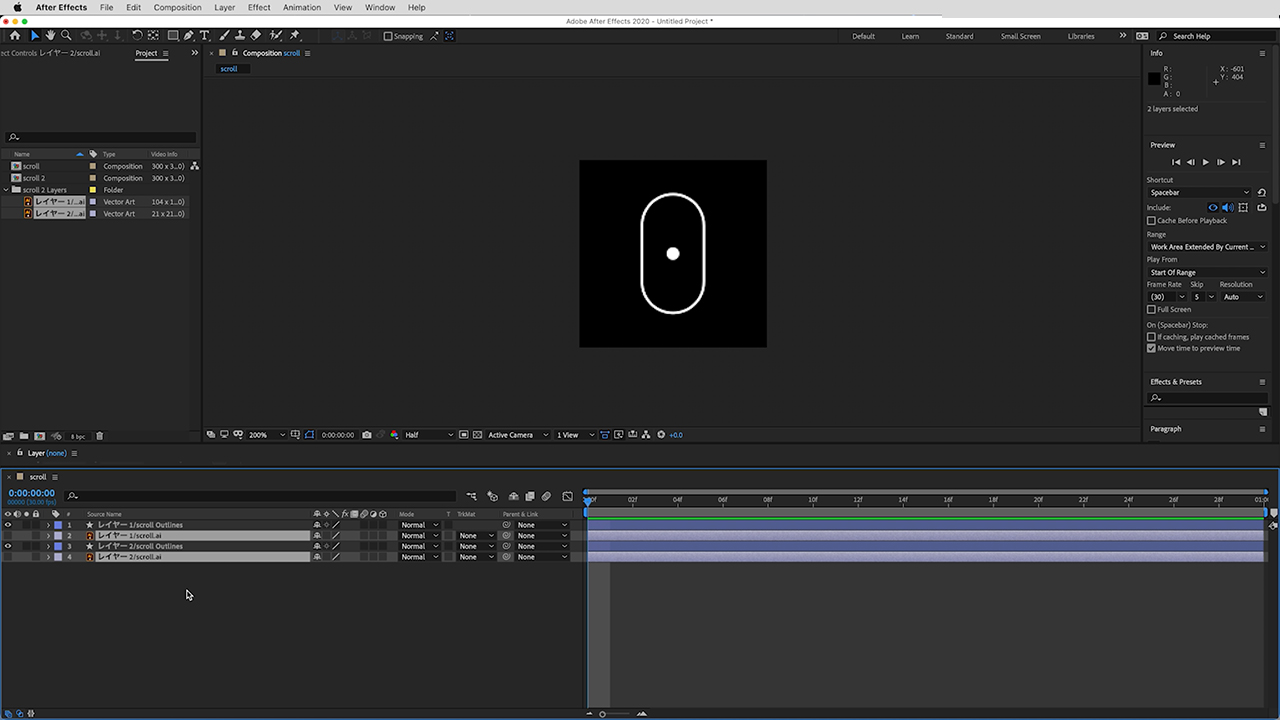
After Effectsを開く>「新規プロジェクト」
「新規コンポジション」を作成
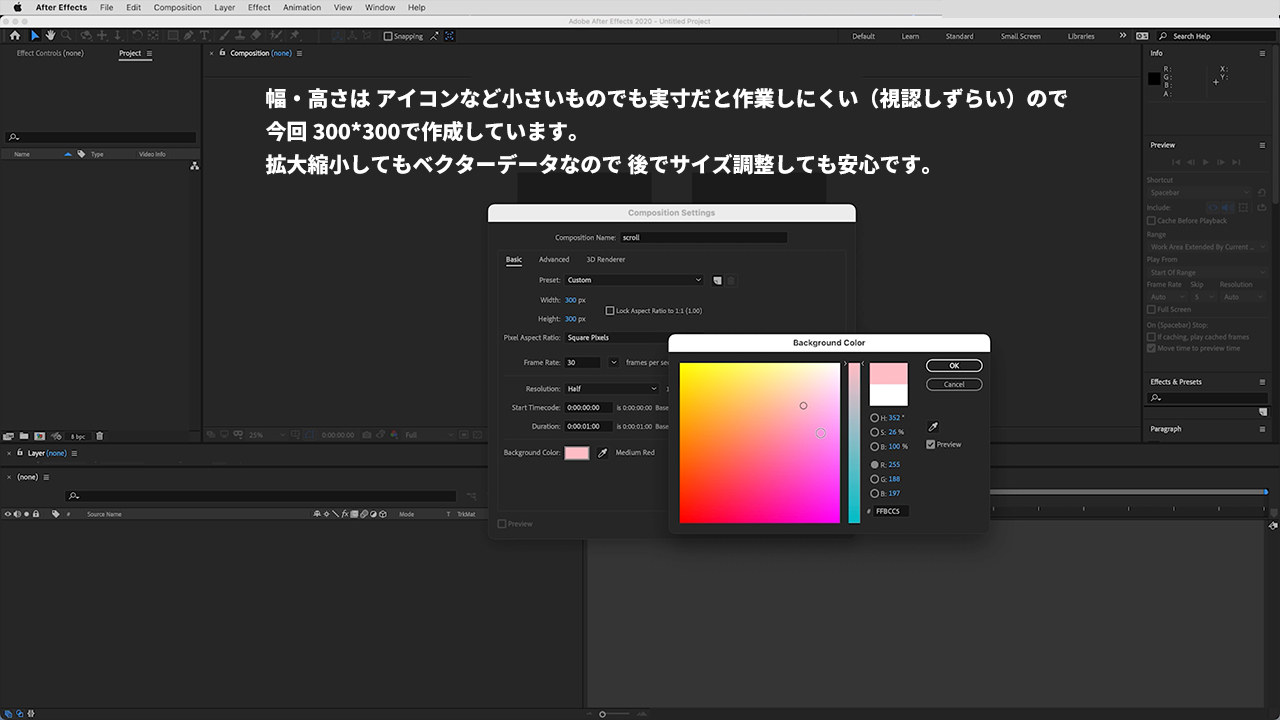
コンポジションを設定する
コンポジション名今回は「scroll」変更しなくてもOK
「幅・高さ」 300 実寸で作成して大丈夫です(あとで変更も可能)
「フレームレート」 30
「デュレーション=再生時間」 今回は1秒
この背景色は作業環境上の背景色です。実装予定のサイトと同じにしたり 自分が見やすい背景色にします
「コンポジションパネル」の表示倍率はパネル左下で変更可能
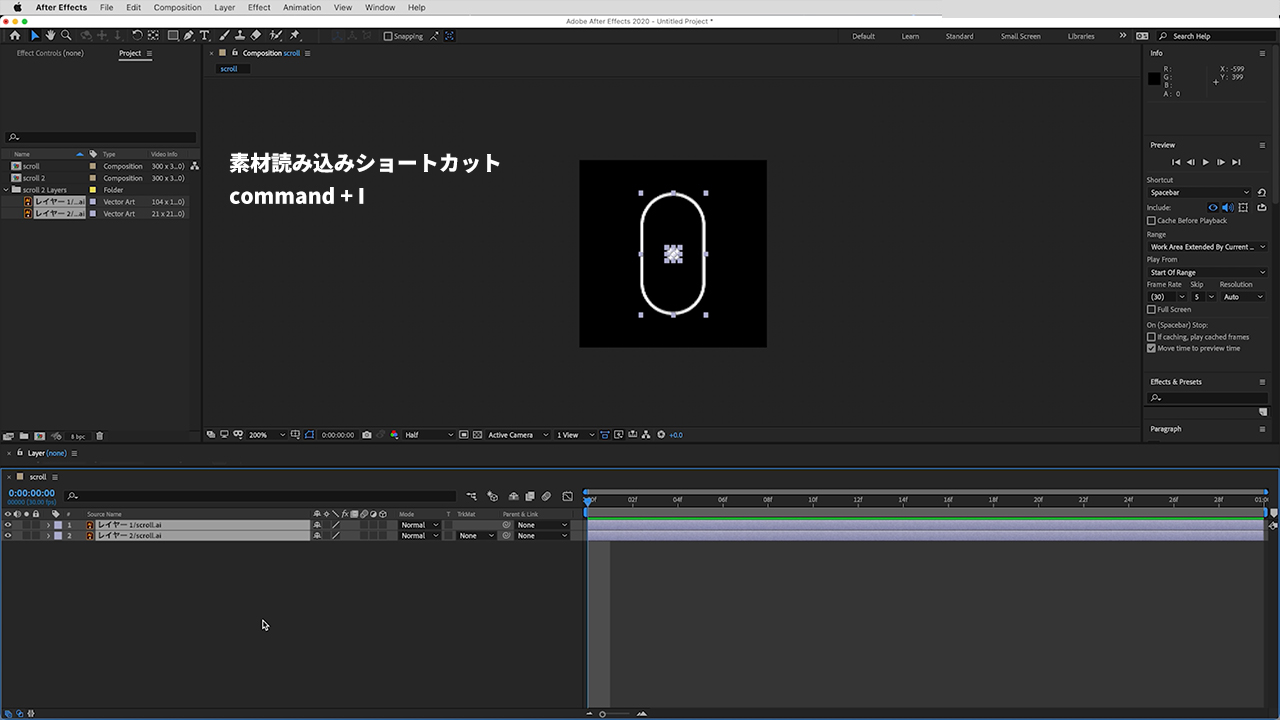
素材を「読み込む」には、command + I
読み込んだ素材は、「コンポジションパネル」左の「プロジェクトパネル」に表示されます
素材を選択し「タイムラインパネル」にドラッグ&ドロップする
illustratorで作成した素材はシェイプレイヤーに変換する
「タイムラインパネル」上で素材を選択した状態で右クリック>作成>ベクトルレイヤーからシェイプを作成
マイクロインタラクション/After Effects/Illustrator(ai)←この投稿で詳細説明しています
シェイプレイヤーに動きをつけていくので、「タイムラインパネル」上のaiデータは削除する(選択しdeleteキー)
キーフレームを打って動きをつけるところは、テキストだけだと、わかりづらいと思うので、ここからは、動画で。テロップあり・音声なし、2分ちょっとです。「動画よりもテキストが楽」という場合は、動画下のテキストをご参照ください。
・「トランスフォーム」の「>」を押下
・今回は「位置」と「透明度」を使います
・まずは「位置」を調整します
・「位置」の横にある数値がx軸,y軸の座標なので、y軸部分の数値上でマウスポインターを合わせると「⇄」が出てくるので左右に動かすと上下位置(y軸)が変化するのでちょうどいい位置に設定します
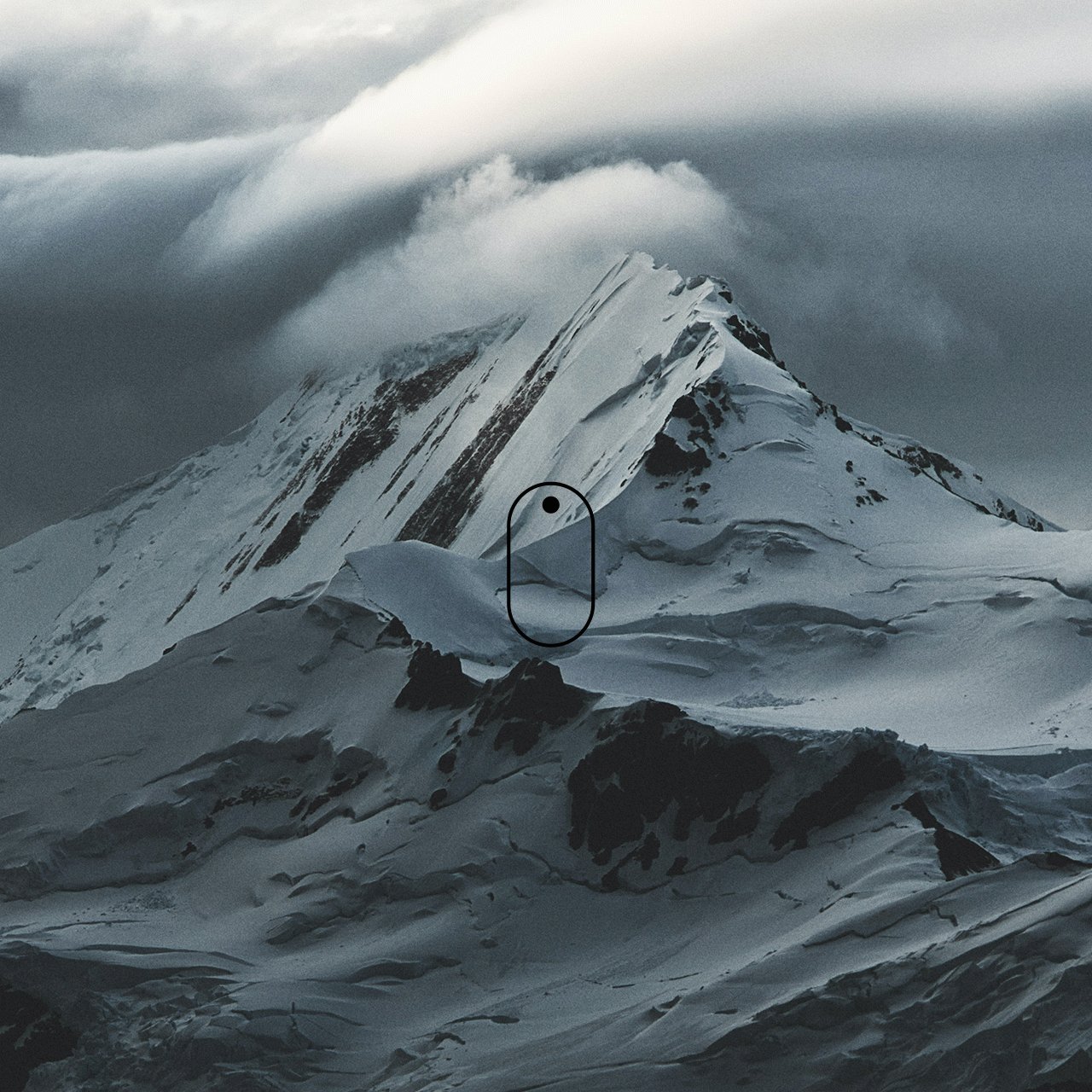
・今回は上から下への動きをつけているので 枠内ギリギリの位置にします
・位置が決まったら「タイムラインパネル」の縦のバーが0秒にある状態で「位置」の左にある「ストップウオッチ」アイコンを押下
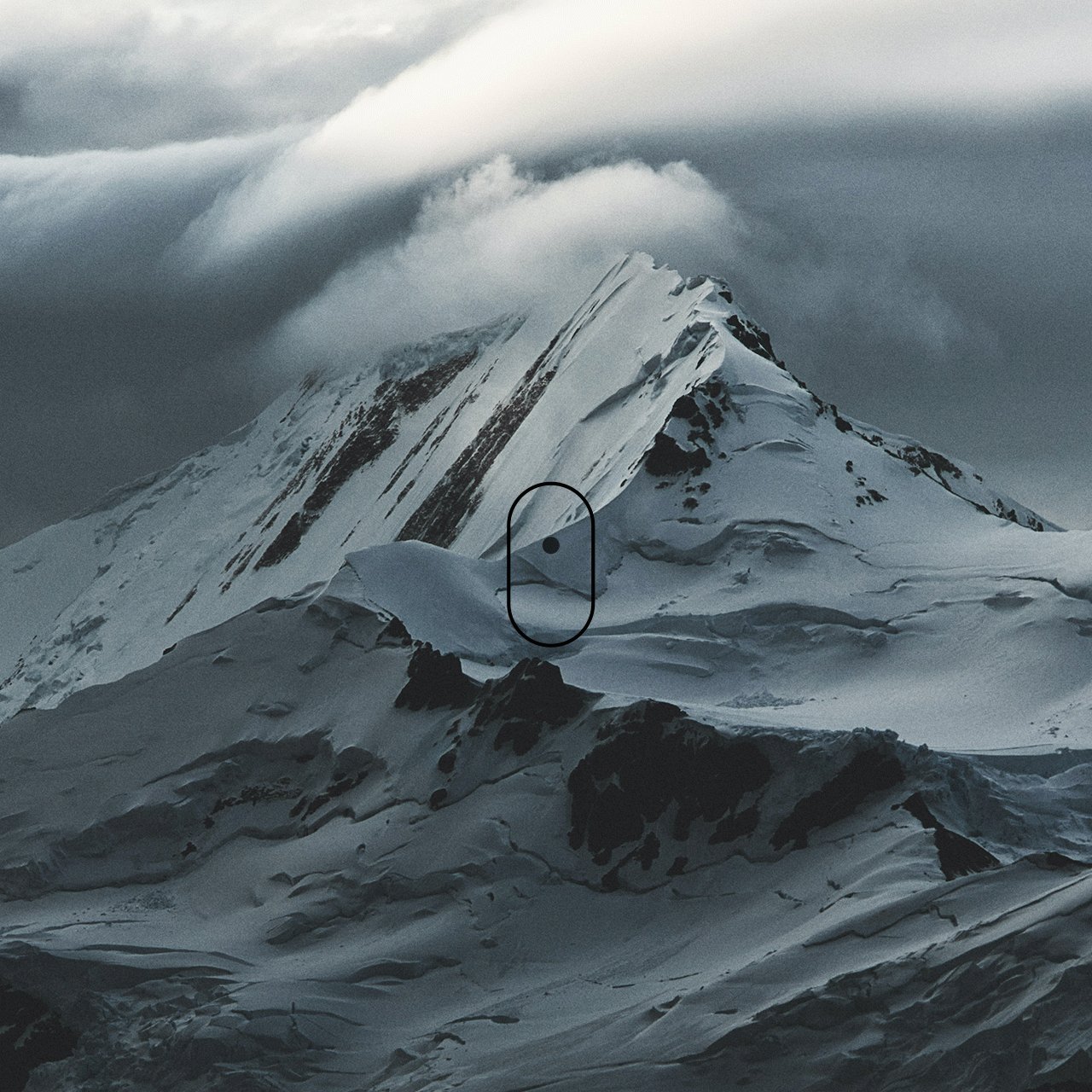
・「タイムラインパネル」の縦のバーが1秒にある状態で「○」が下にくるようにy軸の数値を調整します
・次に「透明度」を調整します
・透明度のパーセンテージが100%であることを確認し「タイムラインパネル」の縦のバーが0秒にある状態で「透明度」の左にある「ストップウオッチ」アイコンを押下
・次に「タイムラインパネル」の縦のバーが1秒にある状態で透明度のパーセンテージを0%にする
・spaceキーでプレビューが可能です
これでほぼ、完成です
タイムラインパネル上の「◆」(キーフレーム)を全て選択し右クリック
「キーフレームアシスタント」で今回は「イージーイーズアウト」を選択
速度に緩急をつけることをイージング(Easing)といい、これを簡単(Easy)に終わりに近づくにしたがって遅くする(Ease Out)しています
Lottieでの書き出しからWebサイトへの実装方法はこの投稿で→マイクロインタラクション/After Effects/Lottie
AfterEffectsでWeb用マイクロアニメーション・マイクロインタラクションを作る基礎の基礎。Lottieでは使える機能が制限されているので、逆にAfterEffectsのスキルとしては、まずはこの機能を覚えれば、結構幅が広がります。
今後もほかのも掲載予定です。